- App Store: 2ГИС: Офлайн карты и навигатор
- «2ГИС» добавил на карты маршруты по дорогам для грузовиков в Москве и области Статьи редакции
- 2ГИС начала публичное бета-тестирование Android Auto
- Обзор навигационных приложений MAPS.ME и 2GIS
- Как доехать до 2ГИС-Екатеринбург в Верх-Исетский Район на автобусе, трамвае, метро, маршрутке или троллейбусе
- как разместить интерактивную карту на своем сайте в «Нубексе»
- MapGL на CocoaPods.org
- 2ГИС История версий APK — APK4Fun
- Тренинг по 2-ГИС для оказания помощи при стихийных бедствиях
- Часто задаваемые вопросы прессы
- Обновите адресную книгу на (сайт)
- Роль в W3C, MIT и Саутгемптоне?
- Спам — «пожалуйста, перестаньте присылать его мне!»
- У меня есть отличная идея -Изменить мир
- Что происходит? 2000
- Что вы думаете о одноранговом обмене файлами? (2000)
- Общие вопросы, 1999 г.
- Метаданные
- Конфиденциальность
- Электронная торговля
- Интернет и образование
- Влияние Интернета на нашу работу
- Почему //, # и т. Д.?
- О сотрудничестве и автоматизации, сентябрь 95
- Март 95
- Июнь 94
- Еще непонятные вопросы …
- Джастин Коул — Страница 2 — GIS / SIG
- Организуйтесь: как создавать собственные маршруты в автономных картах
- Как проложить маршрут в Google Maps?
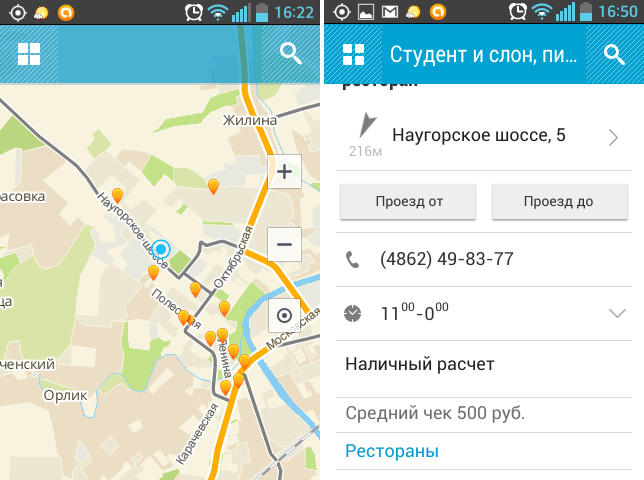
App Store: 2ГИС: Офлайн карты и навигатор
С 2ГИС вы будете как дома даже в незнакомом месте:
— быстро найдёте адрес, компанию, телефон, время работы, товар или услугу;
— узнаете, как проехать на машине, автобусе, метро или пройти пешком;
— найдёте вход в компанию или подъезд.
Всё о зданиях. 2ГИС показывает адреса, подъезды, почтовые индексы и организации, которые обслуживают дом: поликлиники, почты, управляющие компании.
Подробный справочник. 2ГИС знает телефоны, время работы, соцсети, сайты и входы в организации. Люди добавляют фотографии заведений и пишут отзывы.
Точная карта. В 2ГИС отмечены районы, здания, улицы, остановки, станции метро, спортивные площадки, заборы, шлагбаумы и другие объекты.
Встроенный навигатор. Учитывает пробки, дорожные знаки, камеры ГИБДД, лежачих полицейских, платные и грунтовые дороги. Строит маршруты между городами.
Дорожные события. Пользователи добавляют на карту сообщения о ДТП, перекрытых улицах и камерах ГИБДД.
Городской транспорт. 2ГИС знает расписание и маршруты автобусов, троллейбусов, маршруток и трамваев. В 30 городах показывает движение транспорта в реальном времени прямо на карте.
Пешие маршруты. Приложение прокладывает путь по тротуарам, дворам, тропинкам, подземным переходам — везде, где можно пройти пешком. Поиск пути для пешеходов работает в 91 городе.
Путеводители. В 2ГИС есть подробные гиды по 62 городам России, СНГ, Кипра и ОАЭ. Узнавайте о главных достопримечательностях, лучших кафе и барах.
Товары. 2ГИС находит строительные товары и шины из офлайн-магазинов. Помогает сравнить цены на один товар у разных продавцов.
Онлайн-оплата заправки на АЗС. Заправляйтесь прямо из машины. В карточке АЗС нажимайте кнопку «Заправиться», указывайте вид топлива, объём или сумму и оплачивайте топливо из приложения. Данные банковской карты указывать необязательно, можно использовать Apple Pay.
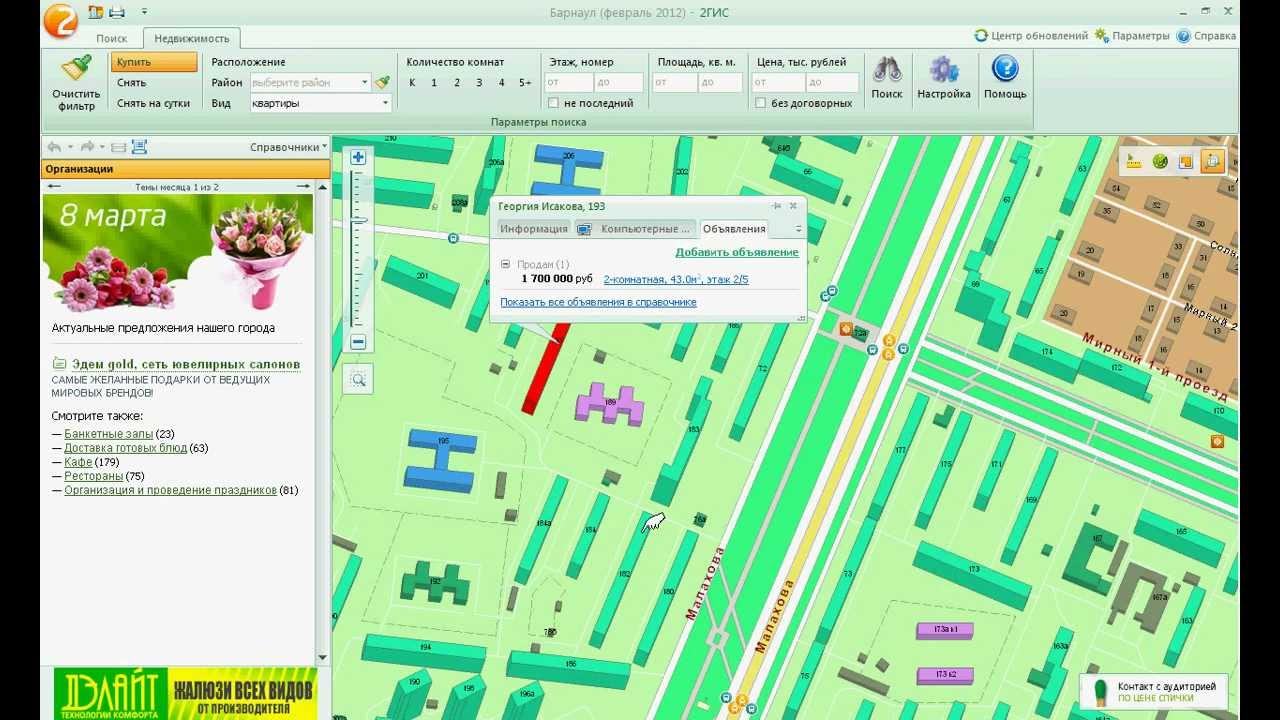
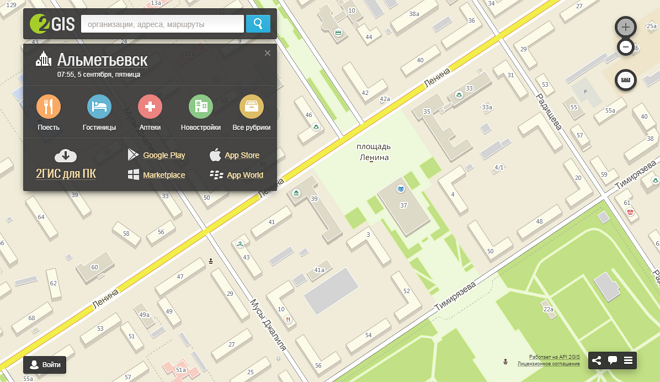
Города, которые уже есть в 2ГИС: Абакан, Абу-Даби, Актау, Актобе, Алматы, Альметьевск, Армавир, Архангельск, Астрахань, Атырау, Баку, Барнаул, Белгород, Бийск, Бишкек, Благовещенск, Братск, Брянск, Великий Новгород, Владивосток, Владикавказ, Владимир, Волгоград, Вологда, Воронеж, Грозный, Днепр, Дубай, Екатеринбург, Златоуст, Иваново, Ижевск, Иркутск, Йошкар-Ола, Кавказские Минеральные Воды, Казань, Калининград, Калуга, Каменск-Уральский, Караганда, Кемерово, Киев, Киров, Кокшетау, Комсомольск-на-Амуре, Костанай, Кострома, Краснодар, Красноярск, Курган, Курск, Кызыл, Ленинск-Кузнецкий, Липецк, Магнитогорск, Майкоп, Махачкала, Миасс, Москва, Мурманск, Набережные Челны, Находка, Нижневартовск, Нижний Новгород, Нижний Тагил, Новокузнецк, Новороссийск, Новосибирск, Новый Уренгой, Норильск, Ноябрьск, Нур-Султан, Одесса, Омск, Орёл, Оренбург, Ош, Павлодар, Пенза, Пермь, Петрозаводск, Петропавловск, Петропавловск-Камчатский, Псков, Республика Алтай, Ростов-на-Дону, Рязань, Самара, Санкт-Петербург, Саранск, Саратов, Смоленск, Сочи, Ставрополь, Старый Оскол, Стерлитамак, Сургут, Сыктывкар, Таганрог, Тамбов, Ташкент, Тверь, Тобольск, Тольятти, Томск, Тула, Тюмень, Улан-Удэ, Ульяновск, Уральск, Уссурийск, Усть-Каменогорск, Уфа, Ухта, Хабаровск, Ханты-Мансийск, Харьков, Чебоксары, Челябинск, Чита, Шерегеш, Шымкент, Южно-Сахалинск, Якутск, Ярославль и города Кипра.
Facebook — facebook.com/2GISRussia
Вконтакте — vk.com/2gis
Твиттер — twitter.com/2gis
Хабр — habrahabr.ru/company/2gis
Телеграм — t.me/twogis
Инстаграм — instagram.com/2gis
Техподдержка: [email protected]
«2ГИС» добавил на карты маршруты по дорогам для грузовиков в Москве и области Статьи редакции
Похожая опция уже есть в навигаторе «Яндекса».
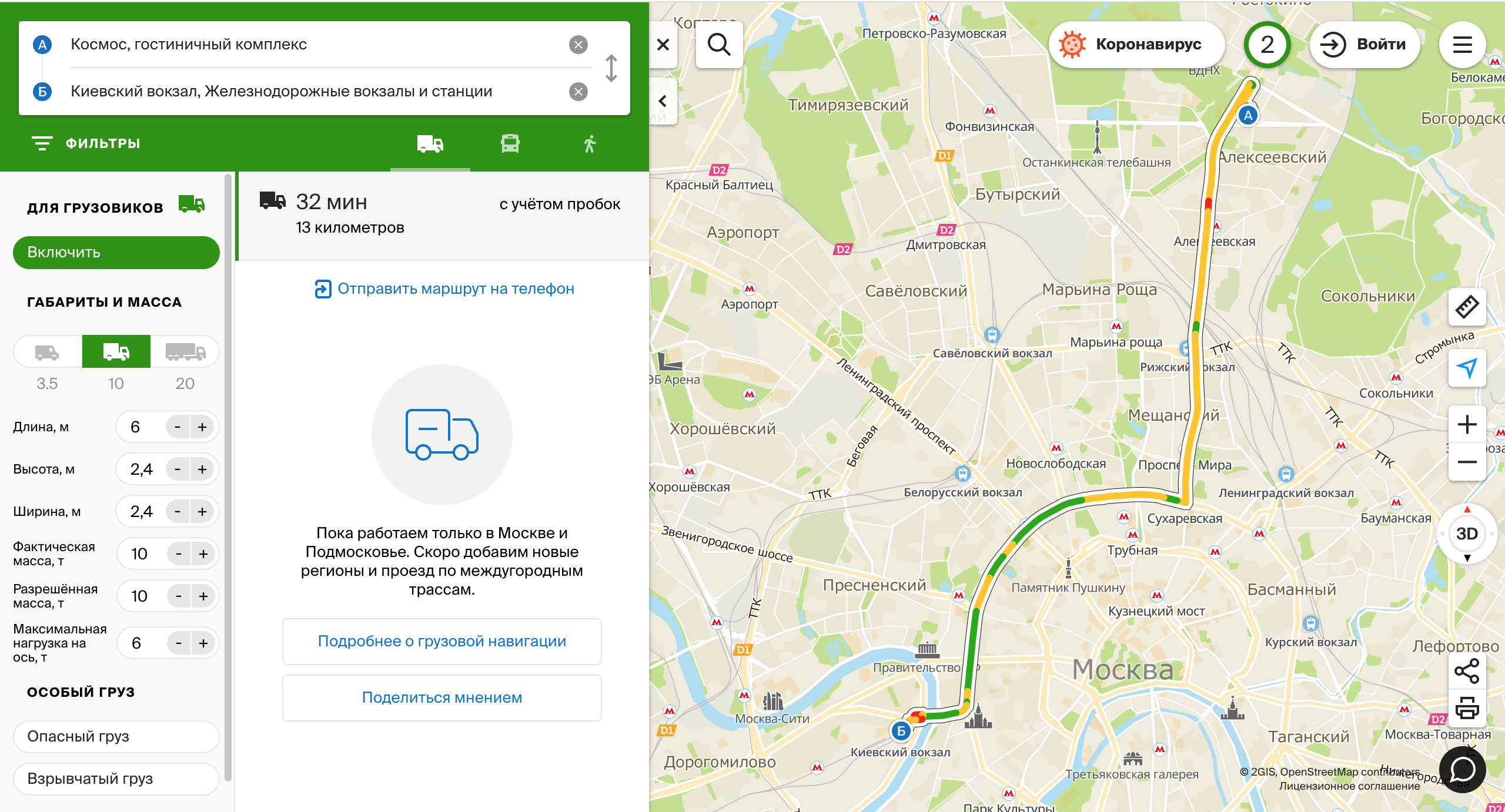
- Картографический сервис «2ГИС» начал строить маршруты по грузовому каркасу Москвы, в других округах и с учётом ограничений для грузовиков в крупных городах Московской области, рассказали vc.ru в компании. Со временем география будет расширена.
- Алгоритмы учитывают построение маршрутов внутри зон знаков «Движение грузовых автомобилей запрещено» и предлагают въезды и выезды из зон по ПДД.
 Также учитывается разрешённая максимальная масса и габариты автомобилей и специфика груза.
Также учитывается разрешённая максимальная масса и габариты автомобилей и специфика груза. - Чтобы включить опцию, нужно в настройках сервиса выбрать «Навигатор» и «Грузовая навигация», а перед поездкой указать габариты машины и особенности груза. Обновление уже доступно в веб-версии сервиса, приложениях для iOS и Android.
- В «2ГИС» считают, что функция будет полезна водителям грузовиков и бизнесу — они смогут строить оптимальные маршруты и анализировать дорожную ситуацию по пути следования машин.
- С ноября 2019 года построение маршрутов с учётом ограничений для грузового транспорта есть в «Яндекс.Навигаторе».
«2ГИС»
4063 просмотров
{ «author_name»: «Таня Боброва», «author_type»: «editor», «tags»: [«\u043d\u043e\u0432\u043e\u0441\u0442\u044c»,»\u043d\u043e\u0432\u043e\u0441\u0442\u0438″,»2\u0433\u0438\u0441″], «comments»: 53, «likes»: 42, «favorites»: 14, «is_advertisement»: false, «subsite_label»: «transport», «id»: 149586, «is_wide»: true, «is_ugc»: false, «date»: «Mon, 24 Aug 2020 10:01:26 +0300», «is_special»: false }
{«id»:283507,»url»:»https:\/\/vc. ru\/u\/283507-tanya-bobrova»,»name»:»\u0422\u0430\u043d\u044f \u0411\u043e\u0431\u0440\u043e\u0432\u0430″,»avatar»:»bd0ad045-0c1f-979f-9083-5d293a5f6832″,»karma»:55337,»description»:»\u0420\u0435\u0434\u0430\u043a\u0442\u043e\u0440 \u043d\u043e\u0432\u043e\u0441\u0442\u0435\u0439 vc.ru. \u041f\u0438\u0448\u0438\u0442\u0435 \u043f\u0438\u0441\u044c\u043c\u0430 \u043d\u0430 [email protected]»,»isMe»:false,»isPlus»:true,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
2ГИС начала публичное бета-тестирование Android Auto
, Текст: Владимир Бахур
2ГИС объявила о старте публичного бета-тестирования приложения Android Auto. 2ГИС на Android Auto первым из российских навигаторов вышел в публичный бета-тест — прямо на экране авто можно находить нужные места, строить маршруты и ехать за рулем, меньше отвлекаясь от дороги.
В бета-версии приложение 2ГИС выходит с максимумом доступных функций, которые сейчас позволяет реализовать SDK Android Auto — поиск адресов и компаний офлайн в 2ГИС, быстрый доступ к избранному, голосовой ввод и перенос уже построенного маршрута с телефона на автомобильную магнитолу.
«После релиза навигатора для Apple CarPlay мы стали получать отзывы пользователей с благодарностями за эту возможность: это окончательно убедило нас, что следующим шагом должна быть реализация 2ГИС для Android Auto, — сказал продакт-менеджер сервиса транспорта в 2ГИС Александр Сырков. — Первое письмо в Google мы написали год назад и через несколько месяцев переписок выяснили, что публичный SDK Android Auto для навигаторов всё это время был в разработке. К апрелю попытки получить его увенчались успехом — мы одни из первых в мире, кто получил ранний доступ к нему».
Разработка первой версии Android Auto продолжалась несколько месяцев параллельно с основными задачами и пандемией, нагрянувшей в этот же момент.
«Получение доступа к Android Auto раньше остальных стало очень крутым событием, — сказал Александр Сырков. — Но мы споткнулись обо все проблемы, которые могли, когда работаешь с ранней версией SDK. Мы тестировали и своё приложение, и сразу SDK Android Auto, и каждый раз находили новые проблемы, да и разница в 14 часов между офисами 2ГИС и Google накладывала отпечаток. Одна из самых интересных проблем — отображение маневров на дублирующем экране приборной панели. Я обошёл несколько автосалонов со своим телефоном и кабелем, чтобы проверить, как 2ГИС работает на разных машинах, и искал тот самый Cluster Display, который выводит маневры на экран спидометра. В итоге протестировали эту функцию лишь в эмуляторе: есть подозрение, что в России эта фича пока не поддерживается.
Разработчики 2ГИС продолжают общение с Google, в том числе чтобы в публичной версии SDK увидеть поддержку обработки кликов по объектам на карте и возможность двигать и приближать карту. Сейчас в платформе для управления картой доступны только кнопки управления зумом.
Подключить смартфон к Android Auto можно с помощью USB-кабеля, а после этого построить маршрут на экране автомагнитолы или отобразить уже заданный на телефоне маршрут.
Воспользоваться приложением 2ГИС на Android Auto и присоединиться к бета-тестированию может любой пользователь: достаточно стать бета-тестером 2ГИС, скачать приложения 2GIS Beta и Android Auto. Удалять основное приложение 2ГИС с телефона не нужно.
Обзор навигационных приложений MAPS.ME и 2GIS
Размер приложений и карт
Оба приложения дают возможность пользоваться картами без подключению к интернету. Для этого надо сначала установить приложение, а потом скачать карты к нему.
Предположим, вы оказались в другом городе и не хотите пользоваться мобильным интернетом в роуминге, поэтому зашли в Starbucks, чтобы скачать карты через бесплатный WiFi. Мой опыт показывает, что MAPS.ME вместе с картами грузится около 20 минут, а 2GIS — около часа. Разница во времени загрузки связана с объемом карт. В 2GIS карты гораздо тяжелее, потому что вся информация об общественном транспорте и заведениях города сразу загружается на телефон и доступна в любой момент, а вот в MAPS.ME эта информация будет подгружаться отдельно при наличии сети, причем от подгрузки можно отказаться.
Я живу в Москве, поэтому проиллюстрирую размер приложений на примере карт Москвы и МО. Последняя версия MAPS.ME для iOS весит 112 Мб. Карта Москвы весит 37 Мб, а карта Подмосковья, которая устанавливается отдельно — около 82 Мб. Размер приложения 2GIS — 142 Мб. Общая карта Москвы и МО для этого приложения занимает 311 Мб. В моем телефоне всего 32Гб памяти, и, если бы я не выгружала фото и музыку в облако, то такие объемы были бы для меня довольно критичны.
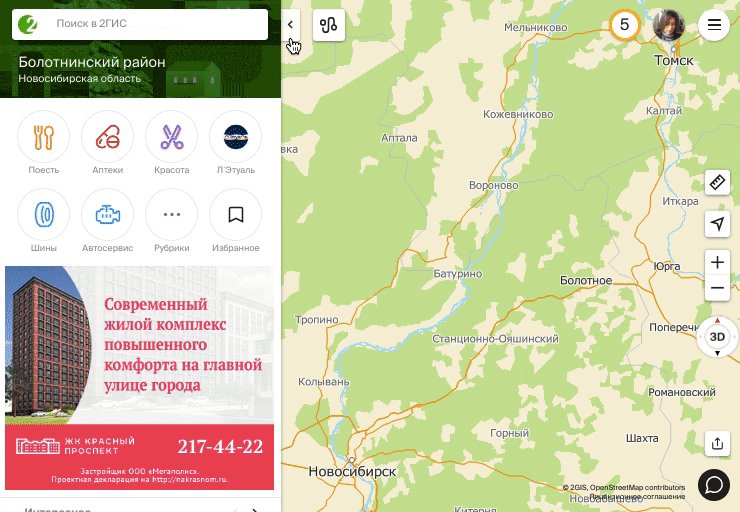
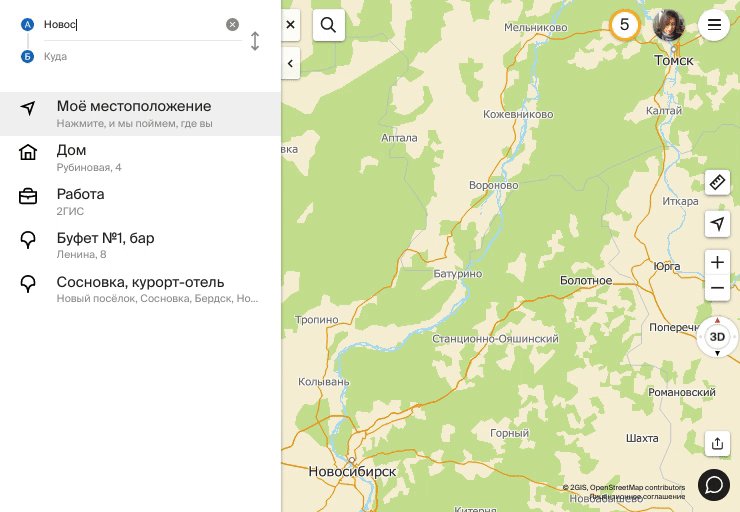
Главный экран MAPS.ME (слева) и 2GIS (справа)
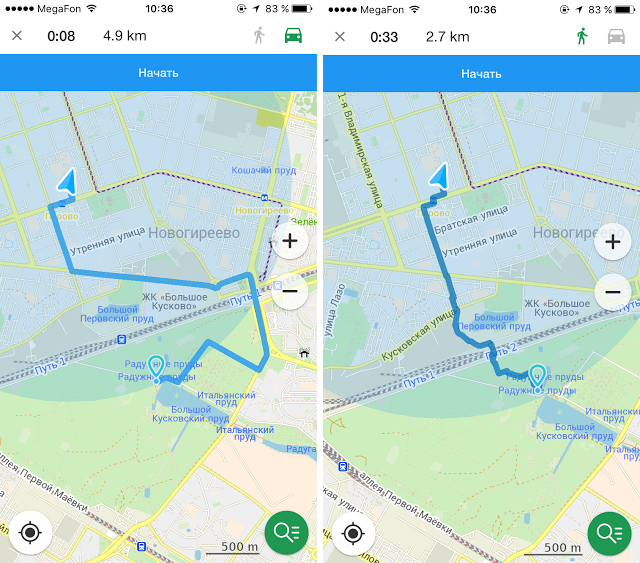
Возможности навигации
Важное отличие приложений заключается в их географии. MAPS.ME охватывает большинство стран мира. 2GIS скорее предназначен для использования в России. Помимо России, в нем карты городов всего из пяти стран, и этих карт очень мало. Поэтому в поездке за границу 2GIS с очень большой вероятностью окажется бесполезным. Стоит отметить, что 2GIS также не может определить текущую геолокацию в авиарежиме, тогда как для MAPS.ME это не проблема.
Построение маршрутов в MAPS.ME доступно в четырех режимах: для автомобиля, общественного транспорта, пешеходов и велосипедистов. К сожалению, построить маршрут для общественного транспорта получается не всегда. Например, приложение наотрез отказывается строить маршрут из Москвы в МО: пишет «Route Planning Failed». К тому же для Москвы маршруты для общественного транспорта на самом деле учитывают только метро, а вот информации о наземном транспорте нет.
У 2GIS в этом плане всё гораздо лучше. Можно не только указать предпочтения в транспорте (например, электрички и/или трамваи), но и узнать интервалы движения, необходимый вагон поезда метро и другую подробную информацию о маршруте. Маршрутов предлагается несколько, можно выбрать наиболее подходящий. 2GIS избавит от необходимости попутно заходить в такие приложения, как Яндекс.Метро, Яндекс.Электрички, Яндекс.Транспорт, Туту и прочие.
Можно не только указать предпочтения в транспорте (например, электрички и/или трамваи), но и узнать интервалы движения, необходимый вагон поезда метро и другую подробную информацию о маршруте. Маршрутов предлагается несколько, можно выбрать наиболее подходящий. 2GIS избавит от необходимости попутно заходить в такие приложения, как Яндекс.Метро, Яндекс.Электрички, Яндекс.Транспорт, Туту и прочие.
2GIS: маршрут от работы до дома моей подруги в Одинцово сопровождается информацией о нужном вагоне в метро, интервалах движения поездов и наземки, количеством остановок… в общем, всё включено
Однако в 2GIS пока еще не сделали отдельный режим для велосипедистов. Если бы я НАКОНЕЦ научилась кататься на велосипеде, мне было бы удобно пользоваться навигатором, умеющим прокладывать велосипедные маршруты и давать голосовые подсказки в ходе поездки. Не хочу, чтобы меня раздавили. Для автомобильных маршрутов 2GIS предлагает несколько вариантов и, что немаловажно, показывает наличие камер на дорогах. MAPS.ME ограничится одним маршрутом без изысков.
MAPS.ME ограничится одним маршрутом без изысков.
Информация об объектах на карте
В обоих приложениях доступны списки ресторанов, достопримечательностей и ближайших популярных объектов. Дополнительно MAPS.ME предложит список местных гидов, но для того, чтобы с ними связаться, необходимо авторизоваться в сервисе MAPS.ME Locals. В 2GIS нет такой возможности, зато категоризация объектов на карте сильно богаче: продуктовые магазины, банкоматы, медицинские учреждения и многое другое. Также есть тематические подборки мест: «Парки столицы», «Побегать с автоматом» и другие.
Слева — экран приложения MAPS.ME, справа — 2GIS
Резюме
В общем и целом, приложение MAPS.ME выглядит сильно облегченным по сравнению с 2GIS. Тем не менее, если вы турист в другой стране или изредка испытываете необходимость в моционах от Жулебино до пункта самовывоза вашего любимого интернет-магазина, ваш выбор — MAPS.ME. Для любителей хардкорных поездок из одного конца области в другой, голодных до романтики общественного транспорта, а также водителей автомобилей полезным спутником станет 2GIS.
Этот текст — не отчет с юзабилити-проблемами, которые, конечно же, есть в обоих приложениях, а просто скромное ИМХО, приправленное сводкой по функционалу. Оба приложения имеют свои преимущества и недостатки. Я вот мечтаю, чтобы в 2GIS когда-нибудь появились велосипедные маршруты. Возможно, когда-нибудь высшие силы в лице разработчиков услышат мои молитвы…
Как доехать до 2ГИС-Екатеринбург в Верх-Исетский Район на автобусе, трамвае, метро, маршрутке или троллейбусе
Общественный транспорт до 2ГИС-Екатеринбург в Верх-Исетский Район
Не знаете, как доехать до 2ГИС-Екатеринбург в Верх-Исетский Район, Россия? Moovit поможет вам найти лучший способ добраться до 2ГИС-Екатеринбург от ближайшей остановки общественного транспорта, используя пошаговые инструкции.
Moovit предлагает бесплатные карты и навигацию в режиме реального времени, чтобы помочь вам сориентироваться в городе. Открывайте расписания, поездки, часы работы, и узнайте, сколько займет дорога до 2ГИС-Екатеринбург с учетом данных Реального Времени.
Открывайте расписания, поездки, часы работы, и узнайте, сколько займет дорога до 2ГИС-Екатеринбург с учетом данных Реального Времени.
Ищете остановку или станцию около 2ГИС-Екатеринбург? Проверьте список ближайших остановок к пункту назначения: Серафимы Дерябиной; Атп; Микрохирургия Глаза; Ленинградская; Горбольница №6; Черкасская; Новомосковская; Ясная.
Вы можете доехать до 2ГИС-Екатеринбург на автобусе, трамвае, метро, маршрутке или троллейбусе. У этих линий и маршрутов есть остановки поблизости: (Автобус) 18, 21, 37, 46, 48, 54 (Метро) 1 (Трамвай) 3 (Маршрутка) 045, 052
Хотите проверить, нет ли другого пути, который поможет вам добраться быстрее? Moovit помогает найти альтернативные варианты маршрутов и времени. Получите инструкции, как легко доехать до или от 2ГИС-Екатеринбург с помощью приложения или сайте Moovit.
Получите инструкции, как легко доехать до или от 2ГИС-Екатеринбург с помощью приложения или сайте Moovit.
С нами добраться до 2ГИС-Екатеринбург проще простого, именно поэтому более 865 млн. пользователей доверяют Moovit как лучшему транспортному приложению. Включая жителей Верх-Исетский Район! Не нужно устанавливать отдельное приложение для автобуса и отдельное приложение для метро, Moovit — ваше универсальное транспортное приложение, которое поможет вам найти самые обновленные расписания автобусов и метро.
как разместить интерактивную карту на своем сайте в «Нубексе»
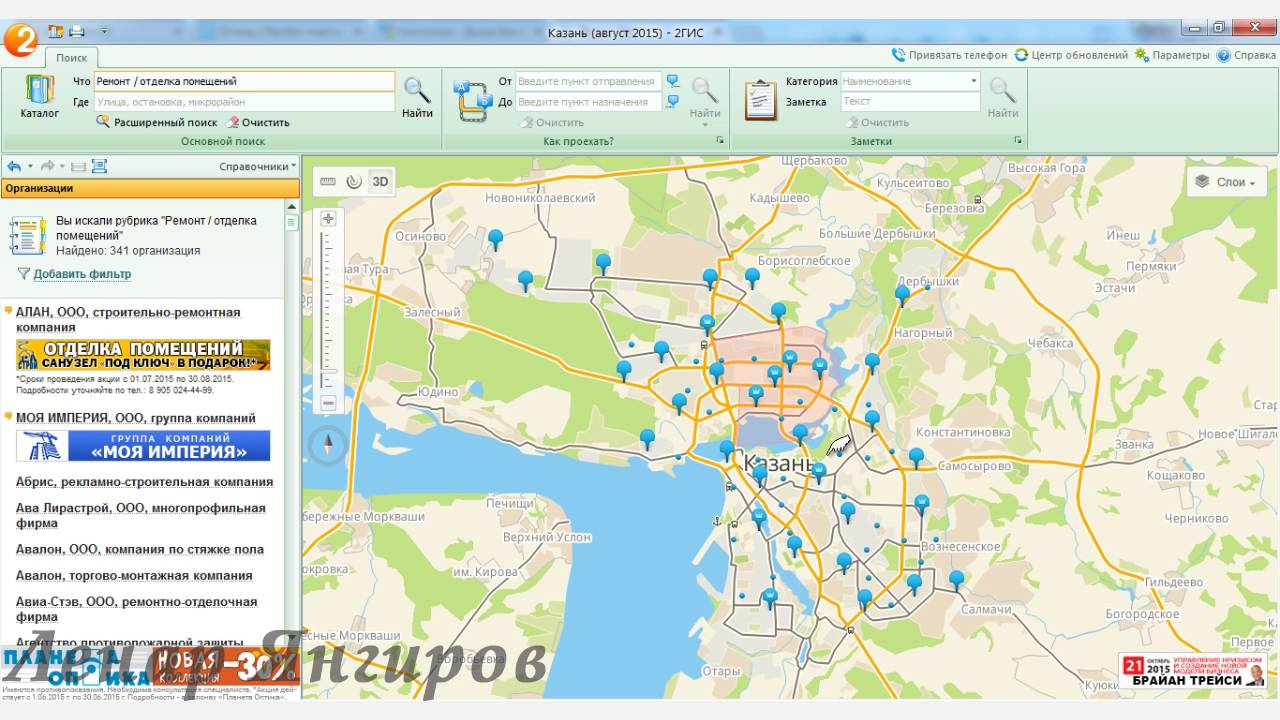
2gis – это современная интерактивная карта, которая включает в себя абсолютно бесплатный справочник организаций. На карте 2гис вы сможете найти информацию о любой компании в вашем городе, так как они постоянно обновляют, проверяют и пополняют свою базу организаций. 2gis объединяет 8 стран, 282 города, 9,5 тысячи населенных пунктов и почти 2 миллиона компаний! Цифры действительно впечатляют, и эта компания не останавливается в своем развитии.
Благодаря удобному и простому функционалу карт 2гис, число их пользователей постоянно возрастает. Поэтому настоятельно рекомендуем вам добавить информацию о своей компании в справочник 2gis.
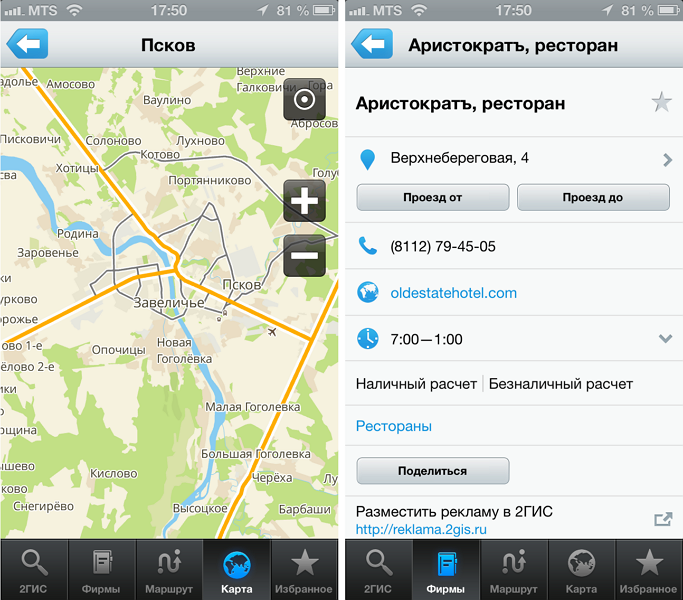
Виджет карты 2gis показывает следующую информацию о вашей организации:
- Подробный адрес;
- Телефон;
- Часы работы;
- Возможные способы оплаты за услуги.
Полезной будет кнопка «Найти вход», особенно если в доме, где вы находитесь, несколько входных дверей: клиент будет знать, с какой стороны и куда ему заходить. А с помощью кнопок «Путь отсюда/сюда» ваши пользователи смогут проложить удобный маршрут на автомобиле или общественном транспорте.
Добавили свою организацию в справочник? Тогда рассмотрим на примере, как вставить карту 2gis на сайт.
Шаг 1. Получить код для установки карты 2gis на сайте
Чтобы установить интерактивную карту 2гис на свой сайт, для начала нужно получить ее html-код. Для этого зайдите в раздел API сайта 2GIS и нажмите кнопку «Создать виджет».
Для этого зайдите в раздел API сайта 2GIS и нажмите кнопку «Создать виджет».
Затем выберите нужный город (2gis автоматически предложит населенный пункт, в котором вы находитесь), в окно ввода впишите название вашей организации.
Справочник предложит вам список организаций с похожим названием. Выберите вашу и нажмите кнопку «Далее».
Ознакомьтесь с лицензионным соглашением, если вас все устраивает, то поставьте галочку в знак принятия условий и нажмите кнопку «Получить код».
Скопируйте предложенный код для установки карты 2gis на сайте.
Шаг 2. Как вставить код карты 2gis на сайт
Итак, код получен, осталось только разместить его на нужной странице сайта. Мы решили добавить карту в раздел «Контакты». Заходим в админку «Нубекса», на панели управления выбираем раздел «Страницы», находим в списке нужный раздел и нажмимаем «Редактировать».
Работать будем с текстовым блоком. Нажимаем кнопку «Источник», чтобы перейти в режим редактирования кода. Вставляем в текстовое поле код, полученный на 2гис, и сохраняем изменения.
Заходим на страницу «Контакты» нашего сайта и радуемся обновлениям!
Карты на сайте – полезная вещь: вам не придется долго объяснять клиентам, как добраться до офиса, куда ехать и где свернуть. Также советуем вам ознакомиться с подобными сервисами от Google и Яндекс и выбрать тот, который устроит именно вас.
MapGL на CocoaPods.org
2ГИС iOS MapGL — это SDK, который позволяет добавлять карту 2ГИС в приложение iOS. Его можно использовать для отображения карты в интерфейсе, добавления к ней пользовательских маркеров и меток, рисования маршрутов и фигур, а также выделения различных объектов на карте, таких как здания, дороги и другие.
Этот SDK использует WebKit для визуализации карты. Если вам нужно более родное решение (например, если вы не хотите отображать веб-контент внутри своего приложения), взгляните на iOS Native SDK.
Полную документацию, включая дополнительные примеры использования и подробные описания всех классов и методов, можно найти по адресу docs.2gis.com/en/ios/webgl/maps/overview.
Получение ключа доступа
Для использования этого SDK требуется ключ API для подключения к серверам 2ГИС и получения географических данных. Этот ключ API уникален для SDK и не может использоваться с другими SDK 2GIS. Чтобы получить ключ, свяжитесь с нами по адресу [email protected].
Кроме того, если вы планируете рисовать маршруты на карте, вам понадобится отдельный ключ — ключ API Directions — для расчета и отображения оптимального маршрута.Чтобы получить его, заполните форму на сайте partner.api.2gis.ru или свяжитесь с нами по адресу [email protected].
Установка
2ГИС iOS MapGL доступен через CocoaPods. Чтобы установить его, добавьте в свой подфайл следующую строку:
Использование
Чтобы запустить пример приложения, откройте HelloSDK. и укажите ключи API в  xcworkspace
xcworkspace Example / HelloSDK / HelloVC.swift :
enum Constants {
static let apiKey = "YOUR_MAPGL_KEY"
статический let directionApiKey = "YOUR_DIRECTIONS_KEY"
} Создание виджета карты
Чтобы отобразить карту, сначала добавьте MapView в свой интерфейс.MapView унаследован от UIView, поэтому вы можете использовать раскадровки, XIB или создавать их программно:
let map = MapView (кадр: CGRect (x: 0, y: 0, ширина: 100, высота: 100))
Затем инициализируйте виджет, вызвав метод show () и передав свой ключ API. Вы также можете передать начальные координаты и требуемый уровень масштабирования. См. Полный список параметров в Справочнике по API.
Например, следующий код покажет карту Москвы с центром вокруг Кремля:
Карта.Показать(
apiKey: "Ваш ключ API",
центр: CLLocationCoordinate2D (широта: 55,7516, долгота: 37,6179),
увеличение: 16
) Чтобы что-то сделать после инициализации карты, вы можете написать завершающее замыкание:
map.show (apiKey: «Ваш ключ API») {_ в // тело закрытия }
Добавление маркера
На карту можно добавить любое количество маркеров. Чтобы добавить маркер, создайте экземпляр класса Marker и передайте объект методу add () после инициализации карты.Единственный обязательный параметр — координаты маркера.
map.show (apiKey: «Ваш ключ API») {_ в
let marker = Marker (координаты: CLLocationCoordinate2D (широта: 55,7516, долгота: 37,6179))
map.add (маркер)
} Дополнительно вы можете изменить внешний вид маркера. Вы можете указать изображение (как UIImage) и привязку (где должна находиться горячая точка изображения). См. Справочник по API для получения дополнительной информации о том, как указать привязку.
пусть маркер = маркер (
координаты: CLLocationCoordinate2D (широта: 55.7516, долгота: 37.6179),
изображение: UIImage (named: "pin") !,
якорь:. дно
) Для переключения видимости маркера можно использовать методы hide () и show () :
marker.hide () marker.show ()
Добавление метки
На карту можно добавить несколько текстовых меток. Чтобы добавить метку, создайте экземпляр класса Label, указав координаты, текст метки, цвет текста (как UIColor) и размер шрифта.Затем передайте полученный объект методу add () карты:
map.show (apiKey: «Ваш ключ API») {_ в
let label = Label (
центр: CLLocationCoordinate2D (широта: 55,7517, долгота: 37,6179),
текст: "Кремлевский ярлык",
цвет белый,
fontSize: 14
)
map.add (метка)
} Чтобы скрыть метку, вы можете использовать метод hide () . Чтобы показать это снова, используйте метод show () .
Этикетка.Спрятать() label.show ()
Рисование нестандартных форм
Помимо маркеров изображений и текстовых меток, вы можете рисовать на карте произвольные фигуры, такие как линии, круги и многоугольники. Для каждой формы нужно указать координаты и цвета. Кроме того, вы можете указать Z-порядок, чтобы фигуры накладывались друг на друга.
Кроме того, вы можете указать Z-порядок, чтобы фигуры накладывались друг на друга.
Рисование линии
Чтобы нарисовать линию на карте, создайте экземпляр класса Polyline и передайте полученный объект методу add () карты.
Polyline принимает два типа параметров: координаты точек линии (массив CLLocationCoordinate2D) и до трех объектов PolylineStyle для стилизации линии.
Проще говоря, линия может состоять из трех подстроков, проведенных одна под другой. Каждая подстрока настраивается отдельным параметром ( style1 для самой верхней подстроки, style2 для средней подстроки и style3 для самой нижней подстроки). style2 и style3 можно пропустить, чтобы нарисовать линию без подстроки.
Например, чтобы провести простую линию между двумя точками, вы можете использовать код, подобный следующему:
let polyline = Полилиния (
точки: [
CLLocationCoordinate2D (широта: 55. 752164, долгота: 37.615487),
CLLocationCoordinate2D (широта: 55.751691, долгота: 37.621339)
],
style1: PolylineStyle (цвет: синий, ширина: 5)
)
map.add (полилиния)
752164, долгота: 37.615487),
CLLocationCoordinate2D (широта: 55.751691, долгота: 37.621339)
],
style1: PolylineStyle (цвет: синий, ширина: 5)
)
map.add (полилиния) В качестве более сложного примера, чтобы нарисовать линию, соединяющую несколько точек и состоящую из трех подстроков, вы можете использовать следующий код:
let polyline = Полилиния (
точки: [
CLLocationCoordinate2D (широта: 37.615104, долгота: 55.752375),
CLLocationCoordinate2D (широта: 37.618022, долгота: 55.752459),
CLLocationCoordinate2D (широта: 37.615189, долгота: 55.750829),
CLLocationCoordinate2D (широта: 37.617936, долгота: 55.750865)
],
style1: PolylineStyle (цвет: синий, ширина: 6),
style2: PolylineStyle (цвет: белый, ширина: 10),
style3: PolylineStyle (цвет: черный, ширина: 12)
)
map.add (полилиния) В этом примере белая линия проведена под синей линией, а черная линия — под белой линией.Вместе они создают линию с эффектом двойного обводки.
Рисование круга
Чтобы нарисовать круг на карте, создайте экземпляр класса Circle и передайте полученный объект методу add () карты.
Окружность принимает несколько параметров. Чтобы указать координаты центра и размер круга, укажите центр и радиус (в метрах) соответственно. Чтобы указать цвет заливки, используйте fillColor (как UIColor). Чтобы указать цвет и ширину обводки, используйте strokeColor и strokeWidth .Наконец, чтобы указать Z-порядок, используйте параметр z .
пусть круг = Круг (
центр: CLLocationCoordinate2D (широта: 55,7516, долгота: 37,6179),
радиус: 100,
fillColor: UIColor.blue.withAlphaComponent (0.2),
strokeColor:. синий,
strokeWidth: 2,
z: 5
)
map.add (круг) Рисование многоугольника
Чтобы нарисовать многоугольник на карте, создайте экземпляр класса Polygon и передайте полученный объект методу add () карты.
Многоугольник принимает несколько параметров. Чтобы указать координаты вершин многоугольника, укажите параметр points как массив CLLocationCoordinate2D. Чтобы указать цвет заливки, используйте fillColor (как UIColor). Чтобы указать цвет и ширину обводки, используйте strokeColor и strokeWidth . Наконец, чтобы указать Z-порядок, используйте параметр z .
let polygon = Многоугольник (
точки: [
CLLocationCoordinate2D (широта: 55.7526, долгота: 37,6179),
CLLocationCoordinate2D (широта: 55,7506, долгота: 37,6161),
CLLocationCoordinate2D (широта: 55.7506, долгота: 37.6197)
],
fillColor: UIColor.blue.withAlphaComponent (0.2),
strokeColor:. синий,
strokeWidth: 2,
z: 5
)
map.add (многоугольник) Обработка событий касания
Для получения координат касания вы можете зарегистрировать прослушиватель кликов на карте:
map.mapClick = {координаты в
пусть широта = координаты. широта
}
широта
} Чтобы получить идентификатор затронутого объекта (здания, дороги, маркера, произвольной формы и т. Д.), Реализуйте дополнительный метод протокола MapViewDelegate:
func mapView (_ mapView: MapView, объект didSelectObject: MapObject) {
пусть objectId = object.id
} Затем вы можете использовать идентификатор объекта, чтобы выделить этот объект на карте (см. Выделение объектов). Тот же идентификатор также можно использовать для получения полной информации об объекте через Places API, поскольку идентификаторы одинаковы для всех API.
Выделение объектов
Вы можете выделять объекты карты, такие как здания, дороги и другие.
Для этого вызовите метод setSelectedObjects () и передайте массив идентификаторов объектов, которые необходимо выделить. Вы можете получить идентификаторы, добавив на карту прослушиватель кликов (см. Раздел «Обработка событий касания»).
map.setSelectedObjects (["48231504731808815", "23520539192555249"])
Чтобы изменить список выделенных объектов, просто вызовите этот метод еще раз, передав массив новых идентификаторов.
Чтобы отключить выделение, передайте пустой массив методу setSelectedObjects () :
map.setSelectedObjects ([])
Маршруты
Если у вас есть ключ API маршрутов, вы можете рисовать маршруты на карте.
Чтобы нарисовать маршрут, сначала создайте объект Directions, вызвав метод makeDirections () и передав свой ключ:
let direction = map.makeDirections (with: "Ваш ключ API маршрутов")
Затем вы можете вызвать метод showCarRoute () и передать массив до 10 координат для расчета и отображения оптимального маршрута:
направлений.showCarRoute (баллы: [
CLLocationCoordinate2D (широта: 55.746069, долгота: 37.622074),
CLLocationCoordinate2D (широта: 55.747313, долгота: 37.615573)
]) Чтобы скрыть маршрут, вызовите метод clear () :
Лицензия
2ГИС iOS MapGL находится под лицензией BSD 2-Clause «Simplified». См. Файл LICENSE для получения дополнительной информации.
2ГИС История версий APK — APK4Fun
2Гис 5.38.0.319.10 APK (Последняя версия APK)
• Обновлено: 8 февраля 2021 г.
• Что нового в версии 5.38.0.319.10:
- Готовимся к весне! Мы добавили пешеходный навигатор. Больше не нужно следить за телефоном — просто наслаждайтесь прогулкой, и мы подскажем, когда повернуть или перейти дорогу.
- Теперь водители могут улучшить навигатор. Если вы заметили неправильное ограничение скорости, нажмите на значок счетчика скорости и введите правильный.
- Если вам понравилось наше приложение, оставьте, пожалуйста, пару приятных слов в обзоре.Это обязательно сделает наш день! А если возникнут проблемы, напишите нам на [email protected], и мы поможем.
2Гис 5.37.0.318.17 APK (Старая версия APK)
• Обновлено: 17 января 2021 г.
• Что нового в версии 5.37.0.318.17:
- Узнайте, какие кафе, салоны красоты, СТО и т. Д. Предпочитают ваши друзья.
 Войдите в свою учетную запись ВКонтакте, и мы покажем вам компании, которые посещали ваши друзья, в результатах поиска и на карточках компаний.Там же вы найдете отзывы и фотографии, загруженные вашими друзьями в 2ГИС.
Войдите в свою учетную запись ВКонтакте, и мы покажем вам компании, которые посещали ваши друзья, в результатах поиска и на карточках компаний.Там же вы найдете отзывы и фотографии, загруженные вашими друзьями в 2ГИС. - Вы спросили, и мы доставили. Теперь вы можете настроить громкость голосовых инструкций в навигаторе.
- Мы также добавили поддержку Android 11. Вы не видите настроек, но будьте уверены, что все под контролем.
2Гис 5.36.0.317.9 APK (Старая версия APK)
• Обновлено: 16 декабря 2020 г.
• Что нового в версии 5.36.0.317.9:
- Узнайте, какие кафе, салоны красоты, СТО и т. Д.твои друзья предпочитают. Войдите в свою учетную запись ВКонтакте, и мы покажем вам компании, которые посещали ваши друзья, в результатах поиска и на карточках компаний. Там же вы найдете отзывы и фотографии, загруженные вашими друзьями в 2ГИС.
- Вы спросили, и мы доставили. Теперь вы можете настроить громкость голосовых инструкций в навигаторе.

- Мы также добавили поддержку Android 11. Вы не видите настроек, но будьте уверены, что все под контролем.
2Гис 5.0.17.315.21 APK (Старая версия APK)
• Обновлено: 4 декабря 2020 г.
• Что нового в версии 5.0.17.315.21:
- Мы продолжаем дорабатывать службу доставки: теперь есть скидки, да и связаться со службой поддержки стало проще.
- Мы также немного переработали раздел «Путеводитель». Проверить это.
- И последнее, но не менее важное: исправлены некоторые неприятные ошибки, включая проблемы с открытием внешних ссылок в Chrome и ручным перемещением точек A и B маршрута на карте.
2Гис 5.0.16.311.8 APK (Старая версия APK)
• Обновлено: 2 ноября 2020 г.
• Что нового в версии 5.0.16.311.8:
- Готовимся к холоду.
- Мы сделали общественный транспорт и избранное более доступным: теперь на главном экране есть кнопка «Слои». Коснитесь его, и все это отобразится на карте.
 Пригодится на морозе.
Пригодится на морозе. - Мы также подправили поиск шин: укажите желаемую марку и параметры, чтобы быстрее найти то, что вам нужно.Сравните цены на шины и выберите, где купить — подготовьтесь к переналадке с 2ГИС.
2Гис 5.0.15.310.12 APK (Старая версия APK)
• Обновлено: 15 октября 2020 г.
• Что нового в версии 5.0.15.310.12:
- Готовимся к холоду.
- Мы сделали общественный транспорт и избранное более доступным: теперь на главном экране есть кнопка «Слои». Коснитесь его, и все это отобразится на карте.Пригодится на морозе.
- Мы также подправили поиск шин: укажите желаемую марку и параметры, чтобы быстрее найти то, что вам нужно. Сравните цены на шины и выберите, где купить — подготовьтесь к переналадке с 2ГИС.
2Гис 5.0.14.307.7 APK (Старая версия APK)
• Обновлено: 22 сентября 2020 г.
• Что нового в версии 5.0.14.307.7:
- Небольшое, но приятное улучшение: значки местоположения общественного транспорта теперь также показывают направление.
 Не садитесь больше не на тот автобус!
Не садитесь больше не на тот автобус! - Кроме того, мы исправили некоторые ошибки и повысили общую стабильность приложения.
- Если вам нравится то, что мы делаем, оцените нас высоко в Google Play — это поможет нам стать еще лучше. Если у вас есть вопросы, не стесняйтесь спросить. Мы сделаем все возможное, чтобы помочь.
2Гис 5.0.13.306.12 APK (Старая версия APK)
• Обновлено: 31 августа 2020 г.
• Что нового в версии 5.0.13.306.12:
- Приятная новость для водителей грузовиков: теперь в 2ГИС можно прокладывать маршруты для своего транспорта.Вы можете указать вес вашего автомобиля и другие параметры в Настройках. Пока опция доступна только в Москве, но скоро мы включим ее и в других городах.
- А если в твоей жизни нет грузовика, почему бы не прогуляться по летним улочкам с нашими пешеходными маршрутами. Мы добавили больше визуальных указателей на возможные препятствия на пути, например, двери забора или лестницы.

2Гис 5.0.12.1.305.6 APK (Старая версия APK)
• Обновлено: 14 августа 2020 г.
• Что нового в версии 5.0.12.1.305.6:
- Приятная новость для водителей грузовиков: теперь в 2ГИС можно прокладывать маршруты для своего транспорта. Вы можете указать вес вашего автомобиля и другие параметры в Настройках. Пока опция доступна только в Москве, но скоро мы включим ее и в других городах.
- А если в твоей жизни нет грузовика, почему бы не прогуляться по летним улочкам с нашими пешеходными маршрутами. Мы добавили больше визуальных указателей на возможные препятствия на пути, например, двери забора или лестницы.
2Гис 5.0.11.303.11 APK (Старая версия APK)
• Обновлено: 23 июля 2020 г.
• Что нового в версии 5.0.11.303.11:
- Вслед за нашим приложением для iOS мы добавили Apple ID в качестве метода авторизации.
- Некоторым компаниям можно написать прямо в 2ГИС. Теперь мы отображаем среднее время ответа компании, чтобы вы знали, чего ожидать.

- Поставьте нам пятерку, если вам нравится приложение. Расскажите нам, что вы думаете в обзоре, или напишите нам прямо из приложения.Мы все это читаем.
Тренинг по ГИС для оказания помощи при стихийных бедствияхПродолжение … После определения доступных продуктов начинается интеллектуальный анализ данных. Ключевым моментом является определение того, что потребуется лицам, принимающим решения, чтобы можно было собрать правильные данные, а посторонние и нерелевантные данные не вводились в геопространственный анализ, чтобы максимальное время и ресурсы были выделены и посвящены поддержке операций по оказанию помощи при бедствиях.Запросы следует структурировать на основе этих потребностей с учетом того, что производные продукты в конечном итоге будут распространены среди ряда конечных пользователей. Эффективный поиск данных Одна из стратегий состоит в том, чтобы сузить начальный поиск до доверенных баз данных уровня 1, таких как собственные и правительственные базы данных (например, муниципальные, государственные, Национальное агентство геопространственной разведки (NGA) [ранее Национальное агентство картографирования изображений или NIMA] , США Геологическая служба (USGS) и Федеральное агентство по чрезвычайным ситуациям (FEMA)). Геопространственные аналитики должны уметь находить данные, которые лучше всего подходят для конкретной операции по оказанию помощи при бедствиях. Данные должны иметь структуру и формат, доступные многим пользователям. ArcGIS может импортировать и экспортировать данные в растровых, векторных, цифровых моделях рельефа (ЦМР) и текстовых форматах и получать доступ к данным, хранящимся в базах геоданных, шейп-файлах, покрытиях и файлах САПР. И FEMA, и Технологический центр CADD / GIS армейского корпуса инженеров США находятся в процессе разработки продукта для оказания помощи при бедствиях, который имеет две логические модели данных Unified Modeling Language (UML) для обеспечения готовности и реагирования FEMA. Подмодели будут соответствовать стандарту пространственных данных для объектов, инфраструктуры и окружающей среды (SDSFIE) и будут находиться в реляционной базе данных. Однако маловероятно, что такая надежная модель данных будет доступна в районе, пострадавшем от стихийного бедствия, в ближайшем будущем, но принципы, необходимые для создания этих данных, применимы при выборе подходящих данных для операций по оказанию помощи при стихийных бедствиях. Например, если требуется ЦМР зоны бедствия, могут использоваться цифровые данные о высоте местности (DTED) NIMA Level One, изображения RADARSAT и данные LIDAR, а также контурные слои, полученные из триангулированных нерегулярных сетей (TIN), сгенерированных из известного места. Качество и соответствиеСуществует множество способов измерения точности геопространственных данных, особенно растровых данных. Цифровые карты обычно имеют соответствующее заявление о точности, включенное в продукт или в его метаданные. Хотя изображения обычно имеют заявление о точности, всегда рекомендуется сравнивать изображения с источником карты с той же датумом, проекцией и системой координат. С помощью этой информации геопространственный аналитик может определить, достаточно ли точны данные для ГИС-анализа, связанного с оказанием помощи при бедствиях. Если информация, сопровождающая данные, является единственным справочным источником, то следует провести качественное сравнение изображений и существующей информации и проанализировать различия между двумя источниками. По-настоящему строгая количественная оценка не может быть достигнута с помощью набора данных и, вероятно, недостижима с учетом временных ограничений операции по оказанию помощи при бедствии. Еще одно соображение — это масштаб и то, как он описывает географические данные. Геопространственные продукты создаются в определенных масштабах и могут отображаться в различных масштабах в программах просмотра. Геопространственные аналитики должны понимать, как продукты разрабатываются для предполагаемого масштаба и потенциального использования в других масштабах. В большинстве случаев продукт, полученный в масштабе 1: 100 000, по-прежнему будет полезен с продуктами, разработанными в масштабе 1: 50 000, если отображается в масштабе 1: 50 000. Создание правильных продуктов Геопространственные аналитики должны понимать различные продукты, необходимые для различных типов операций по оказанию помощи при бедствиях.Например, в случае наводнения специалисты по планированию действий в чрезвычайных ситуациях захотят знать, где расположены засушливые районы, чтобы можно было создать средства управления / контроля. Потенциальными продуктами могут быть карты, объединенные с данными о высоте и слоями с данными транспортных сетей и гидрологических данных. Операции по оказанию помощи при стихийных бедствиях ставят перед геопространственными аналитиками ряд задач, от получения данных в удобном формате до количественного анализа распределения средств на оказание помощи. Обученный геопространственный аналитик, оснащенный ArcGIS и набором качественных данных, может предоставить лицам, принимающим решения, информацию, необходимую для восстановления порядка в пострадавшем районе. Благодарности
Автор хотел бы поблагодарить Стива Сариджаниса из программы быстрой визуализации местности Совместного офиса проекта Precision Strike за данные LIDAR. Автор также хотел бы поблагодарить Нэнси Таун из Технологического центра CADD / GIS за предоставление информации о разработке SDSFIE для организаций, связанных с опасностями и бедствиями. Об авторе Джаред Уэр — инженер-офицер армии США, преподает синтез геопространственного интеллекта в Национальной школе геопространственного интеллекта в Форт-Бельвуар, штат Вирджиния.Его военные назначения включали военную инженерию, системотехнику, электротехнику и геопространственную инженерию. Он имеет степень бакалавра географии Военной академии США в Вест-Пойнте, Нью-Йорк; степень магистра инженерного менеджмента Университета Миссури, Ролла, штат Миссури; и степень магистра в области защиты географической информации Университета Крэнфилд, Шривенхэм, Англия. Он также окончил в 2001 году курс изучения армии Королевской школы военной разведки в Эрмитаже, Англия.С декабря 1998 года по июль 2000 года он работал с Инженерным корпусом армии США и Федеральным агентством по чрезвычайным ситуациям в обучении по оказанию помощи при стихийных бедствиях и операциях по управлению аварийным питанием, когда он был командиром роты А 249-го инженерного батальона (Prime Power). |
Часто задаваемые вопросы прессы
Часто задаваемые вопросы прессы — Тим БЛПримечание. На многие из этих вопросов теперь даны более подробные ответы в моем книга, Плетение Веб
Я чувствую, что через некоторое время, если я снова отвечу на те же вопросы, я начнете отвечать довольно механически, и забудете важные шаги, и через некоторое время в этом не будет смысла.Итак, я добавил несколько ответов из своих исходящая почта в этом списке, чтобы сэкономить время. Но этот список (c) TBL, поэтому не цитируйте прямо в прессе без разрешения. Не стесняйтесь цитировать для школьных проектов. Если вы выполняете школьный проект, у меня есть специальная страница с вопросами, которые люди обычно задают для отчетов. Спасибо.
Обновите адресную книгу на (сайт)
Q: Я обновляю записи своей адресной книги на (некотором сайте, на котором
Информация).Не могли бы вы войти в систему и обновить адресную книгу, пожалуйста? Тогда мы
могут поддерживать связь и легко отслеживать изменения адресов друг друга.
A: Нет, у меня есть файл FOAF. Делать Вы? Почему я должен иметь учетную запись на каждом сайте, который ведет учет меня? Это не использование Интернета. На самом деле у меня есть эта информация в Интернете как данные. URI для меня —
http://www.w3.org/People/Berners-Lee/card#i
Это доступно в RDF, стандарте W3C для общего обмена данными, как карта.rdf, а также в Notation3 на card.n3. Вы можете использовать такие программы, как tabulator или Foafnaut для чтения файлов FOAF и индексации различных сайтов, затем в различные способы.
Вы заметите, что на моей странице FOAF есть ссылки на информацию о моем организация, URI которой http://www.w3.org/data#W3C, а страница http://www.w3.org/data содержит ссылки на публикации W3C и организационные структура и так далее.
Если вы обновляете свою адресную книгу, пожалуйста, найдите время, чтобы опубликовать
Страница FOAF.(PS: Plaxo утверждает, что поддерживает
FOAF, но я не знаю, насколько хорошо) Если вы присоединитесь к сообществу Opera, или
LiveJournal,
вы автоматически получаете страницу FOAF.
Роль в W3C, MIT и Саутгемптоне?
(2004 г.) Когда я переехал в MIT из ЦЕРНа в 1994 г.
Консорциум Wide Web и выступить в качестве его директора. С тех пор мое время было
разделение между различными задачами, которые включают, и, когда W3C работал
плавно, а также перспективное исследование будущего децентрализованных
такие системы, как Интернет и, в частности, Интернет обрабатываемых машинными данными,
«Семантическая сеть».В 2002 году Стив Братт присоединился к W3C в качестве главного операционного директора.
Офицером, а в 2006 году был назначен генеральным директором, что сделало эту часть моей жизни очень
проще, и W3C стал работать намного эффективнее. В 2004 году я также принял
неполный рабочий день в Саутгемптонском университете в Великобритании. Саутгемптон — один из
ведущие сайты в области исследования семантической сети в Великобритании. Пока это займет
довольно ограниченное количество моего времени, я надеюсь, что это поможет сотрудничеству между
MIT и Southampton, и это позволит мне помочь Southampton и MIT спланировать
направления будущих исследований.
Мои роли в качестве директора W3C и исследователя в CSAIL продолжаются. Со Стивом в должность генерального директора, я могу выделить техническую сторону моей работы, такую как с группой технической архитектуры W3C.
Спам — «пожалуйста, перестаньте присылать его мне!»
Этот вопрос я начал (2002/04) получать все больше и больше
часто. Это (по иронии судьбы) обычно автоматически отправляется людьми, которые
настолько разгневаны спамом (массовая нежелательная коммерческая электронная почта), что пытаются найти
какой-то способ выразить протест тому, кто сможет остановить спамеров.Наиболее
уважающие себя интернет-провайдеры расторгнут свой контракт с
любой, кто злоупотребляет сервисом. Так что это разумный подход.
Таким образом, эти люди обычно настраивают программу, чтобы проверять электронную почту, чтобы найти
веб-страницу, на которую он указывает. Спамеры всегда гонятся за деньгами людей, поэтому
есть некий указатель на веб-сайт, который (косвенно) его примет. План
в основном, эти люди ищут в электронном письме указатели на веб
сайтов, а затем поищите информацию о доменном имени, чтобы узнать, кто
отвечает за этот домен.Затем они пытаются отправить электронное письмо кому-то из «вышестоящих», кто
отключит доступ к электронной почте спамера.
План
в основном, эти люди ищут в электронном письме указатели на веб
сайтов, а затем поищите информацию о доменном имени, чтобы узнать, кто
отвечает за этот домен.Затем они пытаются отправить электронное письмо кому-то из «вышестоящих», кто
отключит доступ к электронной почте спамера.
Если вы один из этих людей и в конечном итоге напишите мне ([email protected])
вероятно, потому что я являюсь одним из контактных лиц www.w3.org. Почему ты
найти www.w3.org? Потому что вы также выполняете поиск в электронном письме с гипертекстом (HTML)
упрощенно, и вы нашли идентификатор пространства имен XML, который определяет
HTML язык. Это НЕ гипертекстовая ссылка. Он определяет
указание языка, на котором написано электронное письмо.Идентификатор
в пространстве www.w3.org существует потому, что консорциум World Wide Web является
тело, определяющее HTML. Таким образом, w3.org не имеет ничего общего с отправителем
спам. Так что, если вы изольете на меня свое разочарование, это просто покажет вам программное обеспечение,
используется сломано.
Кстати, не знаю, работает ли техника. У меня ужасный ощущение, что спамеры будут просто наслаждаться обратной связью, которую они получат от этого. Но я не знаю. Зайдите на abuse.net, где я получил некоторые из них.я Я , а не злится на вас за попытку остановить спам. Я злюсь на тех, кто заспамил вас. Для справки:
- Ненавижу спам.
- Я и мои сотрудники тратим много времени на удаление спама.
- Я чувствую, что те, кто зарабатывают на жизнь рассылкой спама, наносят ущерб всему сообщество ради жадности.
- Ложь «вы получаете это только потому, что вы подписаны на от этого «меня тошнит.
- Мое изменение обработки нежелательной массовой рассылки электронной почты составляет 10 000 долларов плюс компенсация расходы и судебные издержки.
- Я поддержал бы закон, который запрещает фальсификацию или пропуск полная идентификация лиц, ответственных за любую коммерческую почту.
- Я считаю, что фальсификация заголовков электронных писем ради собственной выгоды
и чужие потери являются мошенническими.

См. Также:
У меня есть отличная идея -Изменить мир
Q: Я долгое время работал над очень особенной и новой идеей который произведет революцию в вычислениях. Могу я вам об этом рассказать?
A: Это самый сложный ответ для написания.Мне жаль говорить что я не могу дать ваше видение будущего столько времени, сколько потребуется, чтобы сравнить это с существующими архитектурами и указать на сходство и несходства. Я получаю довольно много подобных запросов. Что бы я смиренно предлагаю (и только предлагаю) проводить это сравнение по частям, и — помня о своем видении — постарайтесь найти первую часть для реализации в движении к тому, что вы видите. Мир действительно можно изменить по одной части за раз. Искусство подбирает этот кусок.
Когда у вас есть, то используйте Интернет, чтобы узнать, кто работает в этой области.
Ознакомьтесь с словарным запасом, который они используют, чтобы об этом говорить. Найти
способ объяснить вашу новую идею в их терминах после того, как вы поняли
почему это еще не было сделано по-вашему. Тогда предложите это изменение. Если оно
идея в вычислениях, тогда вы можете написать код, чтобы показать, что это
сначала работает.
Тогда предложите это изменение. Если оно
идея в вычислениях, тогда вы можете написать код, чтобы показать, что это
сначала работает.
(я не нашел много людей, готовых увлечься идеей Интернет.Они вполне резонно спрашивали, чем он отличается от прошлого, или другие гипертекстовые системы. Оглядываясь назад, можно сказать, что главным образом децентрализованная база данных удалена, что позволяет масштабировать систему, но позволяет для висящих ссылок. Но потребовалось много времени, чтобы это проявилось, поскольку новинка.)
Что происходит? 2000
Q: Какие технологии подойдут дальновидным гикам в моем компанию ищите?
A: У вас, вероятно, уже много людей используют XML.У тебя должно быть
кто-то смотрит на следующий уровень — RDF. Не говори им
беспокоиться о синтаксисе, но проверьте модель. Это вопрос
просматривая данные, которые ваша компания хранит и передает, и
что это может быть представлено в виде простых кругов и стрелок RDF. Этот
очень просто. Важный трюк заключается в том, что вы используете URI для идентификации
стрелки, а также круги. Выполнение этой домашней работы гарантирует, что у вас есть
четко определенная модель данных, которая позволит вам объединять, объединять данные
с любыми другими данными RDF-модели.Это будет означать, что вы сможете приумножить
мощность отдельных областей приложения за счет выполнения запросов RDF и новых основанных на RDF
приложения в обеих областях. Это будет означать, что ты будешь там с
талант, который понимает базовую модель как семантическую сеть, становится все более важным.
Важный трюк заключается в том, что вы используете URI для идентификации
стрелки, а также круги. Выполнение этой домашней работы гарантирует, что у вас есть
четко определенная модель данных, которая позволит вам объединять, объединять данные
с любыми другими данными RDF-модели.Это будет означать, что вы сможете приумножить
мощность отдельных областей приложения за счет выполнения запросов RDF и новых основанных на RDF
приложения в обеих областях. Это будет означать, что ты будешь там с
талант, который понимает базовую модель как семантическую сеть, становится все более важным.
Еще что стоит посмотреть: SVG — масштабируемый вектор
Графика — наконец, графика, которая может быть оптимально отображена на всех размерах.
устройства. Мир пользовательского интерфейса быстро становится компетентным в области ввода и вывода голоса, и W3C имеет стандарты в этой области.
идет по.Подпись XML позволит вам
подписывать XML-документы цифровой подписью — узнайте, как это сделать. Но в целом всегда проверяйте
домашнюю страницу W3C, чтобы узнать о новинках.
Если ваша компания / организация / я является членом W3C, то ваш Консультативный Перед представителем комитета стоит задача понимать все, что происходит в W3C и во всем в вашей компании, и посмотреть, где они должен быть представлен.
Что вы думаете о одноранговом обмене файлами? (2000)
Q: Что вы думаете о технологии однорангового обмена файлами, которая позволяет людям так легко копировать информацию, защищенную авторским правом?
A: Вопрос непростой — поэтому я стараюсь выразить свои мысли в нескольких словах.В общем, способ сделать общество разумным — это принять и обеспечить соблюдение законов.
вместо того, чтобы запретить данную универсальную технологию. (Я бы сделал исключение
для вещей, которые специально предназначены для нанесения вреда, таких как оружие и ядерные
бомбы.) Тем не менее, можно создать технологию, которая поддерживает наши социальные и
правовые рамки лучше, если делать это осознанно. Один из четырех доменов
Консорциума World Wide Web рассматривает технологии и
Общество по этой причине. Например, в этом случае я думаю, что мы действительно
нужны стандарты для кодирования широких условий лицензирования материала, чтобы он мог
считываться и обрабатываться автоматически.Тогда мы сможем увидеть, когда технология
позволяет увидеть, является ли информация бесплатной или платной, есть ли
по-прежнему существенная проблема воровства. Основная идея пересылки копий
автоматически между машинами — это техническая оптимизация
протокол распространения, который очень полезен и не должен сам по себе
запрещены только потому, что им — как и многими другими мощными вещами — можно злоупотреблять. Идентификатор
укажите, что некоторые якобы «одноранговые» системы являются централизованными системами в
Фактически, позволяя централизованно управлять и получать прибыль владельцам центрального сервера.Другие системы действительно децентрализованы и не имеют центрального сервера. Это
как группы новостей в Интернете, которые существуют уже много лет и которые
похожие проблемы.
Например, в этом случае я думаю, что мы действительно
нужны стандарты для кодирования широких условий лицензирования материала, чтобы он мог
считываться и обрабатываться автоматически.Тогда мы сможем увидеть, когда технология
позволяет увидеть, является ли информация бесплатной или платной, есть ли
по-прежнему существенная проблема воровства. Основная идея пересылки копий
автоматически между машинами — это техническая оптимизация
протокол распространения, который очень полезен и не должен сам по себе
запрещены только потому, что им — как и многими другими мощными вещами — можно злоупотреблять. Идентификатор
укажите, что некоторые якобы «одноранговые» системы являются централизованными системами в
Фактически, позволяя централизованно управлять и получать прибыль владельцам центрального сервера.Другие системы действительно децентрализованы и не имеют центрального сервера. Это
как группы новостей в Интернете, которые существуют уже много лет и которые
похожие проблемы.
Общие вопросы, 1999 г.

Q: Что вы думаете о «киберсквоттинге» для доменных имен? (-Лиа Ким)
A: Доменные имена — это дефицитный ресурс — один из немногих дефицитных ресурсов в киберпространство. Я мало сочувствую тем, кто собирает их с надеждой спекулировать на их стоимости.Это не одно из самых полезных занятий в сети. Есть те, кто использует свою энергию в целях продвигать технологию, контент или мир каким-то образом, но просто сидение на доменном имени, не использующее его, чтобы впоследствии заработать, не кажутся мне конструктивными.
Q: Я так понимаю, вы изобрели Интернет …. A: Извините, не я! Мне посчастливилось изобрести Интернет в то время, когда
Интернет уже существовал — и существовал уже полтора десятилетия.Если ты
ищем отцов интернета, пробуем Vint Cerf и Боб Кан , который определил «Интернет-протокол» (IP), с помощью которого
пакеты отправляются с одного компьютера на другой, пока не достигнут своего
пункт назначения. См .:
См .:
Винт объясняет сроки:
«ПРОЕКТИРОВАНИЕ Интернета было выполнено в 1973 году и опубликовано в 1974 году. последовал около 10 лет напряженной работы, в результате чего в рулоне из Интернета в 1983 г. До этого был проведен ряд демонстраций технологии — например, продемонстрированное первое трехсетевое соединение в ноябре 1977 года, связав SATNET, PRNET и ARPANET на пути, ведущем от Менло-Парк, Калифорния, в Университетский колледж Лондона и обратно в USC / ISI в Марине. дель Рей, Калифорния.«
Дэвид Кларк из LCS Массачусетского технологического института — еще один человек, на которого я могу указать работа в 1970-х, что сделало Интернет возможным в 1990-х.
Винт Серф и Боб Кан использовали при создании IP концепцию коммутации пакетов. который был изобретен Полем Барраном .
Также хорошо упомянуть службу доменных имен, на которой
сильно полагается. Протоколы, обеспечивающие работу DNS, были впервые разработаны и
стандартизировано Полом
Мокапетрис.
A: Интернет (Net) — это сеть сетей.В основном это сделано из компьютеры и кабели. Винт Серф и Боб Кан выяснили, как это можно использовать для рассылки небольших «пакетов» информации. Как Винт указывает на то, что пакет немного похож на открытку с простым адресом. Если вы помещаете правильный адрес в пакет и даете его любому компьютеру, который подключенный как часть сети, каждый компьютер определит, какой кабель отправьте его дальше, чтобы он добрался до места назначения. Вот что Интернет делает. Доставляет пакеты — в любую точку мира, как правило, хорошо меньше секунды.
Множество различных программ используют Интернет: электронная почта, для
пример, был задолго до глобальной гипертекстовой системы, которую я изобрел и
называется Всемирная паутина («Сеть»). Теперь видеоконференцсвязь и потоковое аудио
каналы, среди прочего, которые, как и Интернет, кодируют информацию в
разными способами и использовать разные языки между компьютерами («протоколы») для
предоставить услугу.
Интернет — это абстрактное (воображаемое) пространство информации. В сети вы найти компьютеры — в Интернете вы найдете документы, звуки, видео ,…. Информация. В сети соединения между компьютерами представляют собой кабели; на Интернет, соединения — это гипертекстовые ссылки. Интернет существует благодаря программам которые обмениваются данными между компьютерами в сети. Интернет не может быть без сеть. Интернет сделал сеть полезной, потому что люди действительно заинтересованы в информацию (не говоря уже о знаниях и мудрости!) и не очень хочу знать о компьютерах и кабелях.
Приведенные ниже вопросы взяты из вопросов, заданных Содружеством Тайваня журнал
Q: Что вы имели в виду, когда впервые разрабатывали паутина?Из краткой личной истории Интернета:
Ответ: Мечта, лежащая в основе Интернета, — это единое информационное пространство, в котором мы общаться, делясь информацией.Его универсальность важна: факт что гипертекстовая ссылка может указывать на что угодно, будь то личное, местное или глобальные, будь то черновые или полированные.Q: Были ли у вас смешанные эмоции по поводу «обналичивания» на паутина?Была вторая часть мечта тоже зависела от того, насколько широко используется Интернет, что она стала реалистичное зеркало (или фактически первичное воплощение) способов, которыми мы работаем, играем и общаемся. Это было когда-то состояние нашего взаимодействие было онлайн, мы могли бы использовать компьютеры, чтобы помочь нам анализировать понять, что мы делаем, где мы индивидуально вписываемся и как мы можем лучше работать вместе.
A: Не совсем. Просто если бы технология была проприетарной, и в моем полном контроле он, вероятно, не взлетел бы. Решение Чтобы сделать Интернет открытой системой, необходимо было сделать его универсальным. Ты не может предложить что-то универсальное пространство и в то же время сохранить контроль над этим.
Q: Довольны ли вы тем, что есть во всемирной паутине? получилось так далеко? A: Это большой вопрос. Я очень доволен невероятным богатством
материалы в Интернете и разнообразие способов их использования.
Есть много частей первоначальной мечты, которые еще не реализованы.
Например, у очень немногих людей есть простой, интуитивно понятный инструмент для размещения своих
мысли в гипертекст. И многие причины и значение ссылок
в сети теряется. Но это может измениться и, я думаю, изменится.
Я очень доволен невероятным богатством
материалы в Интернете и разнообразие способов их использования.
Есть много частей первоначальной мечты, которые еще не реализованы.
Например, у очень немногих людей есть простой, интуитивно понятный инструмент для размещения своих
мысли в гипертекст. И многие причины и значение ссылок
в сети теряется. Но это может измениться и, я думаю, изменится.
A: Всегда существовала огромная конкуренция за лучший веб-сайт. технологии.Это следует из того факта, что стандарты, будучи открытыми, разрешить всем экспериментировать с новыми расширениями. Это создает угрозу фрагментация на множество веб-сайтов, и эта угроза приводит компании к W3C договориться о том, как вместе идти вперед. Это напряжение этого конкуренция и потребность в стандартах, которые продвигают W3C в таком скорость.
Q: Что следует знать неспециалисту, как Интернет? развивается? A: Мы все должны научиться быть информационными: понимать, когда Интернет
сайт, часть программного обеспечения или план интернет-провайдера
предоставление нам необъективной информации. Мы должны научиться различать качество
информация и качественные ссылки. По мере развития технологий и
машинно-понятная информация в сети становится доступной, мы должны
осознавая внезапные изменения, которые может иметь крупномасштабная машинная обработка
о нашем бизнесе.
Мы должны научиться различать качество
информация и качественные ссылки. По мере развития технологий и
машинно-понятная информация в сети становится доступной, мы должны
осознавая внезапные изменения, которые может иметь крупномасштабная машинная обработка
о нашем бизнесе.
A: Ничто не может быть совершенным, но Интернет мог бы быть намного лучше. Было бы
помогите, если бы у нас были простые гипертекстовые редакторы, которые позволили бы нам делать ссылки между
документы с помощью мыши.Было бы полезно, если бы все, у кого есть доступ в Интернет,
какое-то место, в которое они могут писать — и это меняется в настоящее время, поскольку многие
Интернет-провайдеры предоставляют пользователям веб-пространство. Было бы полезно, если бы у нас был простой способ
контроль доступа к файлам в Интернете, чтобы мы могли безопасно использовать его для
личную, групповую или семейную информацию, не опасаясь, что не те люди будут
может получить к нему доступ.
Метаданные
Q: Вы говорили о необходимости языка метаданных. Вы можете рассказать нам обыватели что это такое?
A: «Мета» используется со всем, что касается самого себя — так что метабук была бы книгой о книгах, а метаданные — это данные о данных.В интернете, это означает всевозможную информацию об информации: ее право собственности, авторство, права на распространение, политика конфиденциальности и т. д. Эти потребности заставляет нас создавать способы размещения информации в Интернете, предназначенные для компьютеры, чтобы уметь разбираться. Веб-страницы в настоящее время в HTML разработан для чтения людьми. В будущем некоторые веб-страницы будут в «RDF». — Структура описания ресурсов. Это будет прочитано компьютерными программами что поможет нам организовать себя и наши данные и, возможно, все, что мы делать.
Конфиденциальность
Q: Вы беспокоитесь о конфиденциальности в Интернете?
A: Что касается конфиденциальности, я лично считаю, что потребителю необходимо
некоторая правовая или нормативная защита по умолчанию. У W3C есть проект под названием
«P3P» для конфиденциальности, который позволит пользователю контролировать, если и как информация
передается на веб-сервер. P3P позволит веб-сайтам указывать свои
политика конфиденциальности и автоматическое предупреждение пользователей о сайтах,
политика им не нравится.См. P3P
проект.
У W3C есть проект под названием
«P3P» для конфиденциальности, который позволит пользователю контролировать, если и как информация
передается на веб-сервер. P3P позволит веб-сайтам указывать свои
политика конфиденциальности и автоматическое предупреждение пользователей о сайтах,
политика им не нравится.См. P3P
проект.
Электронная торговля
В. Вы делаете покупки в Интернете? Что вы думаете об электронной коммерции?
A: Да, я сам много чего покупаю в Интернете. Я считаю, что покупки в Интернете это только вершина огромных перемен, которые произойдут, когда я найду вещи и сравнивать цены автоматически, а при электронном финансовом инструменты обычное дело.
Интернет и образование
Q: Питер Друкер предсказал, что информационные технологии принесут о кончине университета в его нынешнем виде.Вы делитесь этот вид? Какие изменения принесет Интернет в образование?
A: Я надеюсь, что преподаватели объединят свои ресурсы и создадут огромный
поставка онлайн-материалов. Я надеюсь, что большая часть этого будет доступна бесплатно
те, особенно в развивающихся странах, которые могут не иметь к нему доступа
другой путь. Тогда, я думаю, мы увидим две вещи. Один будет тем, что
эта сеть обновленных материалов потребует много времени и усилий — это
кажется, больше усилий, чем создание его в первую очередь.Другой заключается в том, что
мы увидим, насколько важны люди, их мудрость и их личные
взаимодействия, относятся к образовательному процессу. Университет — это намного больше
чем его библиотека.
Я надеюсь, что большая часть этого будет доступна бесплатно
те, особенно в развивающихся странах, которые могут не иметь к нему доступа
другой путь. Тогда, я думаю, мы увидим две вещи. Один будет тем, что
эта сеть обновленных материалов потребует много времени и усилий — это
кажется, больше усилий, чем создание его в первую очередь.Другой заключается в том, что
мы увидим, насколько важны люди, их мудрость и их личные
взаимодействия, относятся к образовательному процессу. Университет — это намного больше
чем его библиотека.
Влияние Интернета на нашу работу
Q: Каким вы видите Интернет, формирующий новый, основанный на знаниях экономия?
A: Интернет — это просто название всей информации, которую вы можете получить в Интернете. Так
это будет абстрактное место, где происходит экономика, основанная на знаниях.
Команда W3C уже работает с тремя международными сайтами, многие
офисы, и несколько человек, работающих дома или поблизости.Интернет откроется
новые формы бизнеса в целом и заставляют переосмыслить то, как мы ведем существующие
предприятия. Он может превратить бюрократию в машины и позволить людям
с творчеством. Это поможет нам увидеть, где каждый из нас подходит, со своими собственными
опыт, таланты и увлечения среди миллионов других людей и
их. Это может помочь нам работать более эффективно, убрать
непонимание, и принесут мир и гармонию в глобальном масштабе. Но
он может делать это только в том случае, если мы научимся использовать его с умом и будем думать очень
внимательно относиться как к технологиям, так и к законам, которые мы принимаем или меняем
Это.
Он может превратить бюрократию в машины и позволить людям
с творчеством. Это поможет нам увидеть, где каждый из нас подходит, со своими собственными
опыт, таланты и увлечения среди миллионов других людей и
их. Это может помочь нам работать более эффективно, убрать
непонимание, и принесут мир и гармонию в глобальном масштабе. Но
он может делать это только в том случае, если мы научимся использовать его с умом и будем думать очень
внимательно относиться как к технологиям, так и к законам, которые мы принимаем или меняем
Это.
Q: Какая была первая веб-страница?
A: Помимо локальных URL-адресов «file:» на моем компьютере (который был первым браузер, а также первый сервер), первый http (конец 1990 г.) был в основном
http://nxoc01.cern.ch/hypertext/WWW/TheProject.html
Псевдоним был сделан так, что позже он был известен как
http://info.cern.ch/hypertext/WWW/TheProject.html
Это не сейчас (увы), а более поздняя (1992 г. ) копия оригинальных страниц.
существует по адресу http: // www.w3.org/History/19921103-hypertext/hypertext/WWW/TheProject.html
) копия оригинальных страниц.
существует по адресу http: // www.w3.org/History/19921103-hypertext/hypertext/WWW/TheProject.html
Q: Есть ли у вас какие-нибудь примеры ранней сети, которые мы могли бы сравнить? с нынешней сетью?
A: (1997): У меня нет очень раннего снимка 1990 года, 91, но есть снимок нашей сети по состоянию на ноябрь 1992 г., большая часть которого датируется ранее. (По какой-то причине Netscape 3.0 не отображает старый HTML на некоторых страницах, или, возможно, в нем просто есть ошибка. работать с Internet Explorer 4.0)
Есть список вопросов дизайна и поездки отчет о Европейской конференции по гипертексту 1990 г. и примечание о «состоянии стандартизации» (!) и пример использования Интернет как инструмент для совместной работы заметки по топологии сети, которые я написал, и Жан-Франсуа Грофф аннотированный.
Страницы будут выглядеть примерно так же, как и изначально, хотя
фактическая таблица стилей, которую я использовал по умолчанию с исходным браузером / редактором, который вы
можно увидеть преобразованным приблизительно в таблицу стилей CSS, если вы прочтете мое Руководство по стилю для гипертекста в Интернете
в браузере, совместимом с CSS, например IE 4. 0.
0.
Некоторые ссылки в историческом материале сохранены случайно (намного позже) неправильные абсолютные ссылки — если вы действительно хотите по ним перейти вы можете увидеть, куда они должны были пойти, удалив префикс.
(На основе ответов Дэвиду Брейку, «New Scientist», 1997/9)
Q: Почему вы изучали физику?
A (1997): Мои родители оба математики: они встречались, когда работая над Ferranti Mark I, первым коммерческим компьютером. Мой мать была названа «первым коммерческим программистом», когда она с машиной, когда она была установлена у заказчика. Итак, мы сыграли с бумажной лентой с 5 отверстиями, и научился получать удовольствие от математики, где бы она ни была вверх, и узнал, что он появлялся везде.
Позже моим хобби была электроника. Когда я закончил школу, очевидно, я был
собираетесь заниматься математикой, естествознанием и / или инженерией. Школа Эмануэля
был запрограммирован отправлять людей в Оксфорд, где предметы очень узкие. Я занялся физикой, думая, что это будет своего рода компромисс между математикой и
электроника, теория и практика. Оказалось не то, а быть
что-то особенное и прекрасное само по себе. С физикой было весело, и на самом деле
хорошая подготовка к созданию глобальной системы.В физике научишься думать
составить какое-нибудь простое математическое правило в микроскопическом масштабе, которое при масштабировании
объяснит макроскопическое поведение. В Интернете мы пытаемся пофантазировать
компьютерные протоколы, которые при экстраполяции на макроскопические
информационное пространство со свойствами, которые нам нужны.
Q: Почему вы не остались и не защитили докторскую диссертацию по физике?
A: После бакалавриата по физике у вас будет достаточная подготовка в области логики.
мысли и здравого смысла, немного философии и недостаточно математики, чтобы
изучать физику.Я не встречал никого, кто бы занимался физическими исследованиями
в аспирантуре и был очень взволнован. Я мог бы быть больше
хотелось бы получить докторскую степень, если бы у меня был образец для подражания, который
возбуждение.
Я мог бы быть больше
хотелось бы получить докторскую степень, если бы у меня был образец для подражания, который
возбуждение.
Что казалось гораздо более захватывающим, так это возможность этого электронного хобби действительно набирает обороты. Микропроцессор просто поразил мир. я получил ранний оценочный комплект M6800 и построил 8-битную систему на базе стойки. я уже во время учебы в колледже медленно собрал дисплей из старого Телевидение, кусочки TTL-логики и хлам с Тоттенхэм-Корт-роуд.я присоеденился Plessey Data Systems: телекоммуникационные компании делают «молочный раунд» интервью сайт Пула (Дорсет) победил с точки зрения моря и сельская местность!
Те, кто тогда занялся разработкой микропроцессорного оборудования и программного обеспечения
на гребне волны внедрения микропроцессорной техники.
По сравнению с TTL, микропроцессор давал ощущение безграничности.
возможность, которая всех взволновала. Позже возникла мысль о создании
абстрактное информационное пространство поверх всего этого имело такой же толчок.
Q: Какую роль играет W3C в устанавливая стандарты?
A: (1996) Миссия W3C — реализовать весь потенциал Интернета путем
объединение своих членов и других людей на нейтральный форум. W3C должен
быстро двигаться (время измеряется в «веб-годах» = 2,6 месяца), поэтому он не может себе позволить
иметь традиционный процесс стандартов. То, что произошло на сегодняшний день, было
что W3C предоставляет нейтральный форум и содействие, а также
помощь его технически проницательного персонала, добился консенсуса среди
разработчики о дальнейших действиях.Тогда это было все, что было нужно:
после того, как общая спецификация была подготовлена и общий консенсус среди
видят эксперты, компании бегают с этим мячом. В
спецификации стали де-факто стандартами. Это произошло с
пример HTML ТАБЛИЦЫ и PICS. Фактически мы решили начать использовать не
полный процесс стандартизации, но процесс формальной проверки W3C
членство, чтобы привлечь внимание к спецификациям и закрепить их
статус немного. После рассмотрения участниками спецификации будут называться
W3C процесс.
После рассмотрения участниками спецификации будут называться
W3C процесс.
(См. Процесс рассмотрения)
Q: Что вы думаете о попытках брендинга компаний, помещая маленькие значки на их домашних страницах, говорящие «лучше всего при просмотре с Microsoft Проводник или навигатор? »
A: Это происходит из-за стремления использовать новейшие проприетарные функции. которые согласованы не всеми компаниями. Это делают либо те, кто заинтересованы в продвижении определенной компании, или это делают те, кто стремятся вернуть сообщество в темные века вычислительной техники, когда дискету с ПК не читать на Mac, а документ Wordstar не читать в Word Perfect, иначе файл EBCDIC не будет прочитан на машине ASCII.Это нормально для людей, чья работа будет преходящей, а кто нет. беспокоится о том, что его кто-нибудь прочитает.
Однако корпоративным ИТ-стратегам следует очень тщательно
совершая использование функций, которые свяжут их под контроль
любая компания. Сеть взорвалась, потому что она открыта. Так сложилось
быстро, потому что творческие силы тысяч компаний опираются на
та же платформа. Привязка себя к одной компании означает ограничение
будущее за инновациями, которые может предоставить одна компания.
Сеть взорвалась, потому что она открыта. Так сложилось
быстро, потому что творческие силы тысяч компаний опираются на
та же платформа. Привязка себя к одной компании означает ограничение
будущее за инновациями, которые может предоставить одна компания.
Вопрос: Какую роль стандарты играют в сегодняшней гиперконкурентной быстро меняющийся рынок?
A: Важны общие спецификации. Это соревнование, которое является отличным силы к инновациям, не было бы, если бы она не опиралась на база стандартов HTTP, URL и HTML. Эти силы сильны. Они силы, которые своей угрозой разорвать паутину на фрагменты несовместимые детали вынуждают компании использовать общие спецификации.
Q: Не слишком ли амбициозно думать, что стандарты могут быть установлены и соблюдаться? Являются ли они пережитком более доброй и нежной эпохи?
A: Считаете ли вы, что несовместимость, невозможность переноса
информация между разными машинами, компаниями, операционными системами,
приложения, было «добрее, нежнее»? Это была суровая, разочаровывающая эпоха. Паутина
принесла доброту и мягкость пользователям, уверенность в технологиях
который является бальзамом для ИТ-отделов во всем мире. Это дало новую надежду. Как
В результате великие дела происходят очень быстро. Так что это быстрее, больше
захватывающая эпоха.
Паутина
принесла доброту и мягкость пользователям, уверенность в технологиях
который является бальзамом для ИТ-отделов во всем мире. Это дало новую надежду. Как
В результате великие дела происходят очень быстро. Так что это быстрее, больше
захватывающая эпоха.
Компании знают, что соревноваться интересно только по одной функции пока все не смогут это сделать. После этого эта функция становится частью базы, и каждый хочет сделать это стандартным способом. Умные компании конкуренция в реализации: многие другие аспекты, такие как функциональность, скорость, простота использования и поддержка, которые отличают товары.
96 июняQ: Какой компьютер вы используете?
A: (2002) Titanium G4 Powerbook под управлением OS X и под управлением X11 fink
-установленные вещи, включая Amaya. Я использую трехдиапазонный GSM-модуль Nokia bluetooth 3670
телефон с камерой низкого разрешения. Операционная система OS X очень похожа
в операционную систему NeXTStep, на которой я разработал WorldWideWeb
программа изначально.
Роберт Кайо также работал в ЦЕРНе, в другом отделе, чем я.Он был первым приверженцем веб-технологий после Майка Сендалла, который изначально позволил мне начать проект.
Роберт вложил огромное количество времени и усилий в WWW проект. Он пытался получить официальное финансирование для этого в ЦЕРНе. Он искал студентов, которым могло быть интересно работал над этим, и нашел несколько, некоторые из которых, такие как Хенрик Фристик Нильсен и Ари Луотонен прославился имена в более поздней истории WWW. Он обсудит детали с руководством, а я технический надзор, хотя наши офисы были в нескольких минутах ходьбы прочь через сайт.(Если бы ЦЕРН не был международным сайтом, мой был бы на французской земле, а его на швейцарской, так что паспорта приходилось каждый раз показывать!)
Некоторые комментаторы предполагают, что Роберт был соавтором WWW.
Чтобы это исправить, он не изобрел это.
Это была не его идея.
Он не писал спецификации для UDI (позже это будут URL-адреса, а затем URI),
или для HTML, язык гипертекста, ни HTTP, протокол или код
оригинальной реализации. Более чем через год после моего первоначального предложения (март 1989 г.), когда я был
работая над кодом, он написал в ЦЕРН предложение, в котором
выделено проекту.Это было смелым поступком, поскольку ЦЕРН
всегда хронически не хватало рабочей силы для решения огромных задач, которые ей приходилось решать.
Так что Роберт заявил о себе, что усилия по WWW того стоили.
Более чем через год после моего первоначального предложения (март 1989 г.), когда я был
работая над кодом, он написал в ЦЕРН предложение, в котором
выделено проекту.Это было смелым поступком, поскольку ЦЕРН
всегда хронически не хватало рабочей силы для решения огромных задач, которые ей приходилось решать.
Так что Роберт заявил о себе, что усилия по WWW того стоили.
Он также подтолкнул руководство CERN к тому, чтобы они разделили технологию WWW. без роялти. На это ушло 18 месяцев, и на уровне руководства было много ворчаний. Это было очень важно для будущего WWW.
Невозможно каталогизировать в одном месте все то, что Роберт сделал для Интернета.Стоит отметить, что он организовал первую WWW-конференцию в ЦЕРНе, после короткой драки с NCSA за то, кто будет первым. С тех пор Роберт в течение многих лет принимал непосредственное участие в Международной Серия WWW конференций.
Это также не означает, что у Роберта не было технической стороны.
Он ведет переговоры о доступе в Интернет в местном университете и занимается пайкой. модема, чтобы мы могли продемонстрировать WWW на
Гипертекстовая конференция в Сан-Антонио была прекрасной иллюстрацией его духа.Позже он написал браузер для Mac, своей любимой платформы.
(Роберт страстно увлекался пользовательскими интерфейсами, которыми люди могли пользоваться,
и поэтому Mac и Интернет понравились. Браузер под названием Samba,
была попыткой перенести дизайн оригинального браузера WWW,
который я написал на машине NeXT,
на платформу Mac, но
не был готов до того, как NCSA выпустила версию Mosaic для Mac, которая затмила ее.
модема, чтобы мы могли продемонстрировать WWW на
Гипертекстовая конференция в Сан-Антонио была прекрасной иллюстрацией его духа.Позже он написал браузер для Mac, своей любимой платформы.
(Роберт страстно увлекался пользовательскими интерфейсами, которыми люди могли пользоваться,
и поэтому Mac и Интернет понравились. Браузер под названием Samba,
была попыткой перенести дизайн оригинального браузера WWW,
который я написал на машине NeXT,
на платформу Mac, но
не был готов до того, как NCSA выпустила версию Mosaic для Mac, которая затмила ее.
Роберт продолжал говорить на тему Интернета, продвигая его, объясняя и отстаивая его в течение многих лет и до сих пор делает, хотя он ушел из ЦЕРНа и комитета конференции.Первые дни Интернета были очень динамичными. Так много дел, такое нежное пламя, которое нужно поддерживать. Без энергии и страсти Роберта я не могу себе представить, чтобы это могло бы взлететь, как это было.
Я написал предложение и разработал код в CERN Building 31. Я был на втором (в европейском понимании) этаже, если выходить из лифта
(в любом случае это был очень медленный грузовой лифт) и сразу же поверните направо
Затем вы заходите в один из двух офисов, в которых я жил.Два офиса (которые, конечно, с тех пор, возможно, были перестроены)
были разных размеров: тот, что слева (пологий поворот R от лифта)
выиграл от дополнительной длины, так как в нем не было ни лестницы, ни лифта.
Тот, что справа (или крутой поворот R от лифта), был короче
и тот, в котором я начал. Я долго делила его с Клодом Бизо.
Думаю, я написал там меморандум 1989 года.
Я был на втором (в европейском понимании) этаже, если выходить из лифта
(в любом случае это был очень медленный грузовой лифт) и сразу же поверните направо
Затем вы заходите в один из двух офисов, в которых я жил.Два офиса (которые, конечно, с тех пор, возможно, были перестроены)
были разных размеров: тот, что слева (пологий поворот R от лифта)
выиграл от дополнительной длины, так как в нем не было ни лестницы, ни лифта.
Тот, что справа (или крутой поворот R от лифта), был короче
и тот, в котором я начал. Я долго делила его с Клодом Бизо.
Думаю, я написал там меморандум 1989 года.
Когда я действительно начал работать над кодом WWW в сентябре В 1990 году я переехал в большой офис.Вот где у меня была машина NeXT, насколько я это помню.
На втором этаже был бледно-серый линолеум, на первом этаже, где располагался офис Пегги Риммер, — красный линолеум; на третьем этаже был бледно-желтый линолеум. На первом этаже был зеленый линолеум.
Также на втором этаже располагался штаб-квартира Documentation et Données, позже — «Компьютеры и сети», где руководил Дэвид Уильямс.
Q: Как на самом деле вы пишете World Wide Web?
A: Его следует записывать как три отдельных слова, чтобы его аббревиатура была три отдельных буквы «W».Дефисов нет. Да, я знаю, что в некоторых места написаны с дефисом, но в официальном варианте нет. Да я знайте, что «всемирный» — это слово в словаре, но Всемирная паутина три слова.
Я использую слово «Интернет» с большой буквы, чтобы указать, что это сокращение от «Всемирная паутина». Отсюда «Какую запутанную паутину он сплел на своем веб-сайте!».
Часто WWW пишется и читается как W3, что проще сказать. В в частности, консорциум World Wide Web — это W3C, никогда не WWWC.
Q: Почему вы назвали это WWW?
A: Ищете имя для глобальной гипертекстовой системы, существенного элемента
Я хотел подчеркнуть, что его децентрализованная форма позволяла ссылаться на все, что угодно.
что-либо. Эта форма математически является графом или сетью. Он был разработан для
конечно быть глобальным. (Я заметил, что в проектах полезно иметь
письмо с подписью, поскольку проект Zebra в ЦЕРНе положил начало всем его
переменные с «Z». Фактически, к тому времени, когда я выбрал WWW, я написал
достаточно кода, использующего глобальные переменные, начинающиеся с «HT» для гипертекста, который W
не использовался для этого.). Альтернативы, которые я рассматривал, были «кладезь информации»
(«Moi», c’est un peu egoiste) и «Информационная шахта» («Тим», даже больше
эгоцентрично!) и «Информационная сетка» (тоже как «Беспорядок», хотя его способность
описать бардак было обязательным требованием!). Карен Соллинз из Массачусетского технологического института теперь имеет сетку
проект.
(Я заметил, что в проектах полезно иметь
письмо с подписью, поскольку проект Zebra в ЦЕРНе положил начало всем его
переменные с «Z». Фактически, к тому времени, когда я выбрал WWW, я написал
достаточно кода, использующего глобальные переменные, начинающиеся с «HT» для гипертекста, который W
не использовался для этого.). Альтернативы, которые я рассматривал, были «кладезь информации»
(«Moi», c’est un peu egoiste) и «Информационная шахта» («Тим», даже больше
эгоцентрично!) и «Информационная сетка» (тоже как «Беспорядок», хотя его способность
описать бардак было обязательным требованием!). Карен Соллинз из Массачусетского технологического института теперь имеет сетку
проект.
Почему //, # и т. Д.?
(2000/09) Когда я проектировал Интернет, я пытался использовать формы, которые люди узнал бы из другого места.
Q: Какова история //?
A: Я хотел, чтобы синтаксис URI отделял бит, который веб
браузер должен знать о (www.example.com) от остальных (непрозрачная строка
который слепо запрашивается клиентом с сервера). В остальной
URI, косая черта (/) были очевидным выбором для разделения частей
иерархическая система, и я хотел иметь возможность создавать ссылки без необходимости
знать название службы (www.example.com), которая публиковала данные.
Относительный синтаксис URI — это просто синтаксис пути unix, повторно используемый без извинений.
Для любого, кто использовал unix, это очевидно. Тогда мне понадобился
расширение, чтобы добавить имя службы (имя хоста).Фактически это было похоже на
проблема, которая возникла у доменной системы Apollo при создании сетевого файла
система. Они расширили синтаксис имени файла, чтобы
// имя компьютера / файл / путь / как / обычно. Так что я просто скопировал Аполлона. Аполлон был
марка рабочей станции unix. (Люди Аполлона, которые изобрели домен и
Я думаю, что позже система удаленного вызова процедур Apollo во многом пошла на
Microsoft, и ходят слухи, что большая часть системы RPC Microsoft была).
В остальной
URI, косая черта (/) были очевидным выбором для разделения частей
иерархическая система, и я хотел иметь возможность создавать ссылки без необходимости
знать название службы (www.example.com), которая публиковала данные.
Относительный синтаксис URI — это просто синтаксис пути unix, повторно используемый без извинений.
Для любого, кто использовал unix, это очевидно. Тогда мне понадобился
расширение, чтобы добавить имя службы (имя хоста).Фактически это было похоже на
проблема, которая возникла у доменной системы Apollo при создании сетевого файла
система. Они расширили синтаксис имени файла, чтобы
// имя компьютера / файл / путь / как / обычно. Так что я просто скопировал Аполлона. Аполлон был
марка рабочей станции unix. (Люди Аполлона, которые изобрели домен и
Я думаю, что позже система удаленного вызова процедур Apollo во многом пошла на
Microsoft, и ходят слухи, что большая часть системы RPC Microsoft была).
Должен сказать, что теперь я сожалею о том, что синтаксис такой корявый. мне бы хотелось
http://www.example.com/foo/bar/baz для записи
http: com / example / foo / bar / baz, где клиент определит, что
www.example.com существует и был сервером, с которым можно было связаться. Но уже слишком поздно
сейчас же. Оказалось, что сокращение «//www.example.com/foo/bar/baz» редко
используется, и поэтому мы можем обойтись без «//».
мне бы хотелось
http://www.example.com/foo/bar/baz для записи
http: com / example / foo / bar / baz, где клиент определит, что
www.example.com существует и был сервером, с которым можно было связаться. Но уже слишком поздно
сейчас же. Оказалось, что сокращение «//www.example.com/foo/bar/baz» редко
используется, и поэтому мы можем обойтись без «//».
Q: А как насчет «#»?
A: Итак, мне нужно было что-то, чтобы отделить документ (ресурс) от вещь (фрагмент) в этом документе (или представлении этого документа).В улитке почтовый адрес, по крайней мере, в США, для обозначения номер квартиры или номер квартиры в доме. Итак, 12 Acacia Av # 12 означает «Здание на проспекте Акация, 12, а затем в нем дом под известным номером 12 «. Это казалось естественным персонажем для задачи. http://www.example.com/foo#bar означает «Внутри ресурса http://www.example.com/foo, частный вид, известный как bar «.
Позже выяснилось, что на самом деле еще один гипертекстовый проект в
IBM и система NLS Дуга Энглебарта независимо друг от друга использовали для этого знак #. цель.Так что есть что-то в выборе персонажа по тому, как люди
подумай об этом.
цель.Так что есть что-то в выборе персонажа по тому, как люди
подумай об этом.
Рэй Томлинсон, изобретатель электронной почты, рассказывает похожую многолетнюю историю. ранее выбирая «@» для электронной почты — это имело лингвистический смысл, поскольку «at» было английский предлог, который обычно связывает человека и его адрес. Отсюда [email protected] и так далее.
WorldWideWeb
A: В 1990 году я написал первый браузер с графическим интерфейсом пользователя и назвал его « WorldWideWeb ». Он работал на компьютере NeXT.(Много позже я переименовал приложение Nexus , чтобы избежать путаницы между первым клиентом и само абстрактное пространство).
- Скриншот
WorldWideWeb, взятого для статьи CACM. К этому времени
цветные и встроенные изображения. Оригинальная версия 1.0 1990 года выглядела
идентичны, за исключением значка книги и значка ЦЕРН, который был бы в
отдельные окна — и все это (как в то время NeXT) было бы
был в серой шкале! На снимке экрана показано, как я делаю ссылку из «Атласа»
в списке экспериментов на какую-то отмеченную страницу.
 Смотри — не набирать URL, нет <угловые скобки> !
Смотри — не набирать URL, нет <угловые скобки> !
WorldWideWeb — это графический браузер с функцией указания и щелчка без режима редактирование и создание ссылок. Он использовал таблицы стилей и несколько шрифтов, размеров, и стили обоснования. Он будет загружать и отображать связанные изображения, диаграммы, звуки, анимации и фильмы из чего угодно в большом NeXTStep стандартный репертуар.
(Некоторые просили указать указатели на исходный код. Я нашел каталог архива, включающий Гипертекст.м модуль, который был основой гипертекстовой функциональности. Этот код вроде весь мой код WWW и позже W3C всегда был общедоступным. Этот в архиве есть код, хотя модули кода libwww представляют собой программные ссылки, которые не дольше работать. Я не пробовал перекомпилировать и связывать его годами — так что это вероятно, представляет только исторический интерес)
Альт
Пей Вэй, студент Калифорнийского университета. Беркли (не Стэнфорд, как неверно сообщается
ранее в опечатке здесь), затем написал ViolaWWW для unix, основываясь на его Виола язык; некоторые студенты Хельсинкского технологического университета
написал «Erwise» для unix; и Тони Джонсон из SLAC написал «Midas» для unix. Пей
Вэй прошел через историю незамеченным среди других, чьи работы не
упоминается в историях, хотя был год или около того, когда Виола была
лучший способ просматривать веб-страницы — это двигатель, управляющий установкой
новые серверы и рекомендуемый браузер в ЦЕРН, например.
Пей
Вэй прошел через историю незамеченным среди других, чьи работы не
упоминается в историях, хотя был год или около того, когда Виола была
лучший способ просматривать веб-страницы — это двигатель, управляющий установкой
новые серверы и рекомендуемый браузер в ЦЕРН, например.
Многие люди, кстати, впервые увидели Интернет через telnetting. в info.CERN.ch, что дало им грубый, но функциональный линейный режим интерфейс. Это был второй браузер, текстовый браузер, названный Браузер «линейного режима» или «www», написанный студентом CERN Николой Пеллоу.Многие думали, что это все, что есть в сети. Как один журналист написал: «Интернет — это способ поиска информации путем набора цифр» поскольку ссылки были пронумерованы на странице. Это было только в сообществе людей которые используют компьютеры NeXT, чтобы Интернет можно было рассматривать как пространство для наведения и щелчка мышью гипертекста.
A: Насколько я понимаю, Марку Андреессену из NCSA показали ViolaWWW
коллега (Дэвид Томпсон?) в NCSA. Марк скачал Midas и попробовал.
Затем он и Эрик Бина с нуля написали собственный браузер для unix.Потом,
еще несколько человек из NCSA присоединились к команде, чтобы перенести идею на Mac и ПК.
Когда они это сделали, Том Брюс из Корнелла писал «Виолончель» для ПК.
изо всех сил с помощью Mosaic на ПК.
Марк скачал Midas и попробовал.
Затем он и Эрик Бина с нуля написали собственный браузер для unix.Потом,
еще несколько человек из NCSA присоединились к команде, чтобы перенести идею на Mac и ПК.
Когда они это сделали, Том Брюс из Корнелла писал «Виолончель» для ПК.
изо всех сил с помощью Mosaic на ПК.
Марк и Эрик сделали несколько очень важных вещей. Они сделали браузер
которое было легко установить и использовать. Они были первыми, кто попал в строй
изображения работают — к тому моменту в браузерах были различные шрифты и
цвета, но картинки отображались в отдельных окнах. Это сделало веб-страницы
намного сексуальнее.Что наиболее важно, Марк продолжил кодирование его и Эрика с
очень быстрая круглосуточная поддержка клиентов, действительно решающая, что нужно для того, чтобы
приложение простое и естественное в использовании и тривиальное в установке. В других приложениях были другие
дела идут для них. Виола, например, был более продвинутым во многих отношениях,
с загруженными апплетами и анимацией тогда — очень похоже на HotJava. потом. Но Mosaic был самым легким шагом в Интернете для новичка, поэтому
был критическим элементом взрыва Интернета.
потом. Но Mosaic был самым легким шагом в Интернете для новичка, поэтому
был критическим элементом взрыва Интернета.
Марк на рынке Mosaic трудно в сети, и NCSA трудно в другом месте, изо всех сил для обозначения WWW и «Мозаики»: «Я видел это на Мозаике» и т. д.Когда Марк и Джим Кларк первым запустил свой стартап, который в первую очередь заработал на Mosaic. бренд, но NCSA боролись за это и победили. Когда появился бренд «Netscape», люди осознали разницу между общей концепцией «всемирной паутины» и специальное программное обеспечение.
В. На ваши первые идеи в отношении Интернета повлияли какие-либо конкретная работа или опубликованная статья, такая как «Как мы думаем» Ваневара Буша, публикация Дуга Энгельбарта или Теда Нельсона?
A. Прямого провода не было.Я наткнулся на работы Теда, когда был
работаю в WWW — после моей программы «Inquire» (1980), но во время чтения
на гипертексте — вероятно, с марта 89 по сентябрь 1990 года. Не уверен.
конечно, к 1989 году гипертекст был обычным словом, гипертекстовая помощь
повсюду, поэтому основная идея Теда была (вроде) реализована, и я
через него, хотя много сторонних маршрутов.
Конечно, я первым наткнулся на имя Теда. Потом заказал «Литературный. Машины », и я помню, что опаздывал с оплатой, так как он не взял кредит. карты или швейцарские чеки — я заплатил ему в августе 1992 года наличными, лично в Sausolito.
Я впервые наткнулся на статью Ванневара Буша в документации Проект «Memex» корпорации Digital Equipment Corporation, который впоследствии стал Linkworks. VMS. Не помню, когда это вышло. Отличная бумага.
Работа Дуга Энглебарта была наиболее близка к веб-дизайну — когда я увидел это первый раз я был поражен. Он даже использовал знак решетки в качестве разделителя для адреса в документе (я думаю, как и я по аналогии с номер квартиры). Вещи Дуга просто невероятны. Тебе лучше увидеть видео, на котором он демонстрирует это или его демонстрацию недавнего небольшого разговора повторная реализация.Последний я видел на Эдинбургской гипертекстовой конференции ECHT 94.
Q: Любые люди, которые лично помогли вам добраться туда, где вы находитесь сегодня?
A: Думаю, список будет слишком длинным, чтобы его упоминать. Всем, кому было весело и
обнадеживая, начиная с моих родителей. С профессиональной точки зрения вот
немного:
Всем, кому было весело и
обнадеживая, начиная с моих родителей. С профессиональной точки зрения вот
немного:
Учитель математики в Emanuel, Фрэнк Гранди, который передал волнение объект с блеском глаза мог делать численные приближения в его голову быстрее, чем мы могли бы обработать от руки, и бросал дразнящий вопрос в его беседе, чтобы озадачить всех, кто думал, что разобрался в теме.И Даффи Пеннел, которая тоже не могла сдержать азарт химии и всего, что с ней связано.
В отличие от большинства людей в Оксфорде у меня был один репетитор почти на всю работу. Джон Моффат обладает редким талантом понимать не только сама физика, но также и мои запутанные и ошибочные попытки, а затем показывая мне мои термины, используя мои странные символы и лексику, где у меня пошло не так. Многие люди могут объяснить мир только со своей точки зрения. Посмотреть.
В ЦЕРН меня наняла Пегги Риммер, которая научила меня, среди прочего,
вещи, как написать документ стандартов.Бен Сигал был наставником моего RPC
проект в CERN, и был единственным проповедником интернет-протоколов в CERN
задолго до того, как они были приняты. Бен оказал мне большую моральную поддержку в
позже WWW дни тоже. Несколько лет спустя Майк Сендалл был моим начальником, у которого
отличное сочетание человеческого тепла и технической глубины, и действительно позволили
мне неофициально писать программы WWW. А потом все
Интернет, который думал, что Интернет — это отличная идея, и работал над этим в нерабочее время
на самом деле построил это.
Бен оказал мне большую моральную поддержку в
позже WWW дни тоже. Несколько лет спустя Майк Сендалл был моим начальником, у которого
отличное сочетание человеческого тепла и технической глубины, и действительно позволили
мне неофициально писать программы WWW. А потом все
Интернет, который думал, что Интернет — это отличная идея, и работал над этим в нерабочее время
на самом деле построил это.
О сотрудничестве и автоматизации, сентябрь 95
Интернет сегодня — это средство общения между людьми, использующее
компьютеры как в значительной степени невидимая часть инфраструктуры.Один из
долгосрочные цели консорциума — «Автоматизируемость», способность
компьютеры, чтобы понять информацию и тем самым помочь нам в нашей задаче.
Так долго было целью человечества, чтобы машины помогали нам в
более полезных способов, чем они есть в настоящее время, помогают нам решить некоторые из этих человеческих
проблемы. Возможно, это одна из многих идей (например, гипертекст), которые
большой масштаб сети позволит работать там, где он не набрал критической массы
в малых масштабах раньше. Итак, есть группы, которые смотрят на паутину знаний
представление.Возможно, что какая-нибудь научная область будет первой,
быть достаточно дисциплинированным, чтобы вводить свои данные не просто как крутой гипертекст, но
в машиночитаемой форме, что позволяет программам путешествовать по миру, анализируя
и догадываться.
Итак, есть группы, которые смотрят на паутину знаний
представление.Возможно, что какая-нибудь научная область будет первой,
быть достаточно дисциплинированным, чтобы вводить свои данные не просто как крутой гипертекст, но
в машиночитаемой форме, что позволяет программам путешествовать по миру, анализируя
и догадываться.
Консорциум W3 приступил к решению этой задачи с недавнего семинара по Сотрудничество в сети. Способность машин обрабатывать данные в сети для научных целей, таких как проверка личных экспериментальных данных ученого данные против общедоступных баз данных, требуют, чтобы базы данных были доступны не только в необработанная машиночитаемая форма, но также обозначенная машиночитаемым способом как какими они есть.
Область инженерии знаний должна научиться быть глобальной, а Интернет должен изучать инженерию знаний, но, в конце концов, это может быть что опять же, научная область ведет мир к чему-то очень мощный и новый сдвиг парадигмы.
Март 95
Q: Как вы пришли к идее WWW?
A: Я пришел в Интернет, потому что программа «Inquire» (E, а не I) — короткая
для Inquire Within Upon Everything, названной в честь одноименной викторианской книги
полон всевозможных полезных советов обо всем — я нашел
действительно полезно для отслеживания всех случайных ассоциаций, которые приходят
в реальной жизни, и мозг должен так хорошо запоминать, но
иногда мой нет. Это было очень просто, но можно было отслеживать эти
ассоциации, которые иногда превращались в структуру, когда идеи становились
связаны, и разные проекты становятся взаимосвязанными.
Это было очень просто, но можно было отслеживать эти
ассоциации, которые иногда превращались в структуру, когда идеи становились
связаны, и разные проекты становятся взаимосвязанными.
Я сам использовал Inquire и понял, что (а) он выполнит мои обязательство перед миром описать то, что я делал, если бы все остальные могли получить данные, и (б) это позволило бы мне проверить другие проекты в лаборатории, которые я мог бы использовать или нет, если бы только их дизайнеры использовали Inquire, и у меня был доступ.
Теперь первая версия Inquire позволяла создавать ссылки между файлами. (в одной файловой системе) так же легко, как и между узлами в одном файле. (Это хранит множество узлов в одном файле базы данных). Вторая версия, порт от NORD на ПК, затем на VMS, внешние ссылки не разрешены.
Это оказалось изнурительной проблемой. Быть ограниченным в базе данных
Вольеры были слишком скучными, недостаточно мощными. Все дело в
гипертекст был таким (в отличие от большинства систем управления проектами и документации)
он мог бы смоделировать меняющееся болото отношений, которое характеризовало большинство
реальные среды, которые я знал (и, конечно, ЦЕРН). Разрешить только ссылки внутри
отдельные коробки убили это. Нужно было уметь переходить с программного обеспечения
документация к списку людей к телефонной книге к организационной схеме
к чему угодно … как вы можете сегодня в Интернете. Правило теста гласило: если я
убедили два других проекта использовать его, и они описали свои системы с
это, а затем, в любой момент, модуль, человек и т. д. в одном проекте использовали
что-то из другого проекта, что вы могли бы добавить ссылку и
две сети станут одной без глобальных изменений — без «дня флага»
включая слияние двух баз данных в одну, без проблем с масштабированием, так как
количество подключенных вещей выросло.Отсюда и дизайн W3.
Разрешить только ссылки внутри
отдельные коробки убили это. Нужно было уметь переходить с программного обеспечения
документация к списку людей к телефонной книге к организационной схеме
к чему угодно … как вы можете сегодня в Интернете. Правило теста гласило: если я
убедили два других проекта использовать его, и они описали свои системы с
это, а затем, в любой момент, модуль, человек и т. д. в одном проекте использовали
что-то из другого проекта, что вы могли бы добавить ссылку и
две сети станут одной без глобальных изменений — без «дня флага»
включая слияние двух баз данных в одну, без проблем с масштабированием, так как
количество подключенных вещей выросло.Отсюда и дизайн W3.
Тот же урок применим и к сети доверия, с которой мы будем строить связанные сертификаты.
Итак, требовалось, чтобы «внешние» ссылки были так же просты, как и «внутренние» ссылки. Это означало, что ссылки должны быть односторонними.
(Также было требование, чтобы в Интернет было действительно легко добавлять
ссылки на, но хотя это было верно в прототипе, мы только сейчас начинаем
чтобы увидеть бета-версии хороших коммерческих веб-редакторов. )
)
Июнь 94
Это интервью в Интернет-мире Крис Хербст.Его вопросы его (с) конечно. Немного отредактировал.
IW: Что вы думаете о первой конференции WWW'94?TBL: Отлично! В нем царила уникальная атмосфера, поскольку здесь были люди из всех
слоев общества, которых объединило их увлечение Интернетом. Поскольку
был первым, они раньше не встречались, поэтому он был немного уникальным. Как вы знаете, это было
с очень большим превышением подписки, так что следующий должен быть на
больше.IW: Не могли бы вы рассказать нам что-нибудь о своей ранней жизни и о том, как опыт
мог повлиять на вас позже, когда вы разрабатывали WWW?TBL: Это первый раз, когда меня попросили проследить историю WWW до
, так далеко! Я родился в Лондоне, Англия.Мои родители познакомились, когда
разрабатывал Ferranti Mark I, первый компьютер, проданный на коммерческой основе,
, и я вырос, играя с бумажной лентой с пятью отверстиями и собирая компьютеры
из картонных коробок.Могло ли это повлиять?
Позже я изучал физику как своего рода компромисс между
математикой и инженерией. Как оказалось, это был не компромисс с номером
, а нечто особенное. Тем не менее, после выпуска
я сразу перешел в ИТ-индустрию, где, казалось, происходило еще больше вещей.Так что я не могу назвать себя физиком.
Но физики тратят много времени, пытаясь связать макроскопическое поведение
систем с микроскопическими законами, и в этом состоит суть дизайна
масштабируемых систем. Так что физика, вероятно, оказала влияние.IW: Что привело вас к созданию WWW?
TBL: Я пробовал работать с рядом программ, представляющих информацию в
, как мозг. Некоторые из более ранних программ были слишком абстрактными и приводили
к безнадежно неразрешимым путаницам.Еще одна практическая программа - это гипертекстовый блокнот
, который я сделал для личного пользования, когда прибыл в
CERN. Я обнаружил, что мне это нужно только для того, чтобы отслеживать - как бы сказать - гибкую модель
? творческий? - способ добавления и соединения новых частей системы, людей и модулей
.Проект, над которым я работал всего за
до запуска WWW, был удаленным вызовом процедур в реальном времени, так что
дал мне некоторый опыт работы в сети. Image Computer Systems выполнила
много работы с обработкой текста и связью - я был директором
до прихода в ЦЕРН.IW: Какие элементы вашего фона или персонажа помогли вам
задумать WWW как способ отслеживать то, что происходило в
CERN?TBL: Элементы характера ?! Любой, кто потерял счет времени при использовании компьютера
, знает склонность к сновидениям, стремление осуществить мечты
и склонность пропускать обед. Наверное, помогли первые два
. Я думаю, что сейчас они называются синдромом дефицита внимания №
. ;-)IW: У вас есть любимые веб-сайты для просмотра?
TBL: (Вздох) Хотел бы я, но я почти не трачу время на просмотр.
Исторически я ценю людей, которые были первыми и показали другим
, как все может быть - Ватиканская библиотека Франца Хузеля, конечно, картографический сервер Стива
Пуца и многое другое.
IW: Как вы относитесь к тому факту, что WWW обещает принести
больших сумм денег некоторым людям?TBL: Если это хорошо, люди захотят его купить, а деньги - это как
они голосуют за то, что хотят. Я считаю, что эта система - лучшая из тех, что есть у
, так что, если она верна, люди наверняка будут зарабатывать деньги.Люди будут
зарабатывать деньги, создавая программное обеспечение, продавая информацию и т.д.
, что важно, занимаясь всеми видами «настоящего» бизнеса, который, как оказалось, работает
намного лучше, потому что Интернет существует для облегчения их работы.
Сеть похожа на бумагу. Это не ограничивает то, для чего вы его используете:
вы должны иметь возможность использовать его для всего информационного потока
нормальной жизни.
Мой приоритет - видеть его развитие и развитие в духе
, который будет нам служить в долгом будущем.
Если бы у меня и ЦЕРН не было такого отношения,
, вероятно, сейчас не было бы сети.
Итак, если кто-то попытается монополизировать Интернет, например, продвинет
проприетарных вариаций сетевых протоколов, то это
сделает меня несчастным.
Еще непонятные вопросы …
Отображение ссылок
Q: Я изучаю визуальные коммуникации и спросил себя, почему ссылки синие. Я нашел несколько ответов, например, синий — это цвет учусь, но я не уверен, что правильно.Есть ли причина, по которой ссылки окрашен в синий цвет?
A: Нет причин, по которым следует использовать цвет или синий цвет для обозначения ссылок:
это просто значение по умолчанию. Я думаю, что первый клиент WWW (WorldWideWeb, для
NeXT) использовали только подчеркивание для обозначения ссылки, так как это было лишним акцентом
форма, которая мало используется в реальных документах. Синий появился как браузеры
цвет — не помню, какой первым использовал синий. Вы можете изменить
по умолчанию в большинстве браузеров и, конечно, в HTML-документах, и, конечно,
с таблицами стилей CSS. Там
есть много примеров таблиц стилей, в которых используются разные цвета.
Там
есть много примеров таблиц стилей, в которых используются разные цвета.
Я предполагаю, что синий — самый темный цвет, поэтому он угрожает читаемости. наименее. Я использовал зеленый всякий раз, когда мог, в раннем дизайне WWW, для природы и потому что это должно расслаблять. Роберт Кайо сделал икону WWW в много цветов, но выбрал зеленый, поскольку он всегда видел W в своей голове как зеленый.
Одним из самых удачных способов отображения ссылок был браузер Дэйва Рэггетта «Arena», который имел текстурированный пергаментный фон и выдавил слова ссылки с квадратом, по-видимому, возвышением.
Q: У меня на экране подключения отображается что-то вроде
Ключевое слово в десятичном формате Описание Ссылки
------- ------- ----------- ----------
http 80 / tcp World Wide Web HTTP
http 80 / udp World Wide Web HTTP
www 80 / tcp World Wide Web HTTP
www 80 / udp World Wide Web HTTP www-http
80 / tcp World Wide Web HTTP www-http
80 / udp World Wide Web HTTP # Тим Бернерс-Лиorg>
Кто ты и зачем там?
A: Ваш экран показывает вам список услуг в Интернете. Служба 80, например, это HTTP, протокол, который позволяет веб-серверу и клиенту поговорить друг с другом. Веб-клиент открывает TCP-соединение с номером порта 80 на сервере. Так получилось, что я разработал HTTP и попросил номер порта, который должен быть назначен для компьютеров повсюду, чтобы их можно было использовать для Интернет. Итак, кто-то оставил мое имя и адрес электронной почты против записи в то время, когда записывать.Хэш (#) говорит вашему компьютеру не обращать внимания на эту строку. Это просто исторически. Я не взламываю ваш компьютер!
A: Нет, не могу — извините. Мне нравится разделять работу и личную жизнь. Все, что есть в сети, на этой странице и на моей домашней странице. Пожалуйста, сделай не пишите мне с просьбой о дополнительной информации о школьных проектах и т. д. Спасибо для вашего понимания.
TimBL
Джастин Коул — Страница 2 — GIS / SIG
Присоединяйтесь к нам в сентябрьской программе в Woodside Lodge в парке Black Creek.
Ян ван Аардт, профессор Центра визуализации им. Честера Ф. Карлсона в Рочестерском технологическом институте, представит обед «Беспилотные воздушные системы (БПЛА) для точного земледелия — перспективы RIT».
Когда: Вторник, 18 сентября, с 11:30 до 13:00
Где: Black Creek Park — Woodside Lodge (поверните налево на знаке остановки, если въезжаете с Union St) — 3835 Union Street, North Chili
Стоимость: 5 $ (оплата у дверей)
Обед: TBD
Регистрация: https: // tinyurl.com / GISSIG2018SeptProgram
Беспилотные воздушные системы (БПЛА) для точного земледелия — взгляд RIT
Ян ван Аардт, Карл Сальваджо, Итан Хьюз, Майк МакКлелланд, Дональд МакКаун и Тим Баух — Рочестерский технологический институт (Центр науки о изображениях Честера Ф. Карлсона) с дополнительными материалами от Сары Джейн Петибридж, Джули Р. Киккерт, И Алан Лаксо — Корнельский университет
Относительно недавние достижения в области беспилотных авиационных систем (БПЛА) или технологии дронов, а также миниатюризация сложных систем дистанционного зондирования позволили создать новые подходы к точному земледелию. В частности, визуализационная спектроскопия (гиперспектральная) и обнаружение и определение дальности (лидар) могут использоваться для обнаружения сельскохозяйственных заболеваний, структурной количественной оценки, оценки влажности и картирования питательных веществ. Этот доклад будет посвящен усилиям RIT и его соавторов (Корнельский университет, Nature Conservancy) по разработке надежных аналитических подходов к ряду проблем точного земледелия. Мы выделим усилия по разработке моделей риска для упреждающего управления белой плесенью ( Sclerotinia sclerotiorum ) в фасоли, оценим устойчивые методы сбора урожая в лиственных лесах на юго-востоке США и представим обновленную информацию об оценке стресса от влажности виноградников.Конкретные районы исследования расположены на Экспериментальной сельскохозяйственной станции штата Нью-Йорк (Женева, Нью-Йорк), на юго-западе Вирджинии и на виноградниках Фокс-Ран (Пенн Ян, Нью-Йорк). Для этого исследования используются БПЛА DJI Matrice-600 с цветной камерой с высоким пространственным разрешением, спектрометр формирования изображений Headwall Photonics (272 полосы; 400-1000 нм) и лидарная система Velodyne VLP-16.
В частности, визуализационная спектроскопия (гиперспектральная) и обнаружение и определение дальности (лидар) могут использоваться для обнаружения сельскохозяйственных заболеваний, структурной количественной оценки, оценки влажности и картирования питательных веществ. Этот доклад будет посвящен усилиям RIT и его соавторов (Корнельский университет, Nature Conservancy) по разработке надежных аналитических подходов к ряду проблем точного земледелия. Мы выделим усилия по разработке моделей риска для упреждающего управления белой плесенью ( Sclerotinia sclerotiorum ) в фасоли, оценим устойчивые методы сбора урожая в лиственных лесах на юго-востоке США и представим обновленную информацию об оценке стресса от влажности виноградников.Конкретные районы исследования расположены на Экспериментальной сельскохозяйственной станции штата Нью-Йорк (Женева, Нью-Йорк), на юго-западе Вирджинии и на виноградниках Фокс-Ран (Пенн Ян, Нью-Йорк). Для этого исследования используются БПЛА DJI Matrice-600 с цветной камерой с высоким пространственным разрешением, спектрометр формирования изображений Headwall Photonics (272 полосы; 400-1000 нм) и лидарная система Velodyne VLP-16. Будут представлены первоначальные результаты этих различных проектов с акцентом на i) необходимость надлежащей калибровки отражательной способности данных изображения, ii) идентификацию рабочих длин волн на основе гиперспектральных изображений с избыточной спектральной дискретизацией и iii) преимущества объединения 3D. лидарные данные с высокой точностью спектральных изображений.Также будет продемонстрирован пример мультимодальной платформы DJI Matrice-600, если проект будет разрешен.
Будут представлены первоначальные результаты этих различных проектов с акцентом на i) необходимость надлежащей калибровки отражательной способности данных изображения, ii) идентификацию рабочих длин волн на основе гиперспектральных изображений с избыточной спектральной дискретизацией и iii) преимущества объединения 3D. лидарные данные с высокой точностью спектральных изображений.Также будет продемонстрирован пример мультимодальной платформы DJI Matrice-600, если проект будет разрешен.
О спикере:
Ян ван Аардт — профессор Центра визуализации им. Честера Ф. Карлсона в Рочестерском технологическом институте, Нью-Йорк. Он получил степень бакалавра наук. Степень лесоводства («как выращивать и рубить деревья») от Стелленбошского университета, Южная Африка, в 1996 году. Он получил степень магистра наук. и к.т.н. Дипломы в области лесоводства, сфокусированные на дистанционном зондировании (визуальная спектроскопия и обнаружение света и определение дальности), в Политехническом институте Вирджинии и Государственном университете, Блэксбург, Вирджиния в 2000 и 2004 годах, соответственно. За этим последовала постдокторская работа в Katholieke Universiteit Leuven, Бельгия, и работа в качестве руководителя исследовательской группы в Совете научных и промышленных исследований, Южная Африка. Визуальная спектроскопия и структурное (лидарное) зондирование природных ресурсов составляют основу его усилий, которые варьируются в зависимости от оценки структурного состояния растительности и состояния системы (физиологии). Взаимодействие фотонов с листьями — вот что его действительно заводит… Он получил финансирование от NSF, NASA, Google и USDA, среди прочих, и опубликовал> 60 рецензируемых статей и> 80 материалов конференций.
За этим последовала постдокторская работа в Katholieke Universiteit Leuven, Бельгия, и работа в качестве руководителя исследовательской группы в Совете научных и промышленных исследований, Южная Африка. Визуальная спектроскопия и структурное (лидарное) зондирование природных ресурсов составляют основу его усилий, которые варьируются в зависимости от оценки структурного состояния растительности и состояния системы (физиологии). Взаимодействие фотонов с листьями — вот что его действительно заводит… Он получил финансирование от NSF, NASA, Google и USDA, среди прочих, и опубликовал> 60 рецензируемых статей и> 80 материалов конференций.
Организуйтесь: как создавать собственные маршруты в автономных картах
Несколько месяцев назад Google Maps начал поддерживать автономные карты. Это означает, что вы можете использовать Карты Google даже без подключения к Интернету и по-прежнему видеть себя в виде маленькой синей точки на карте. Вы можете точно знать, где находитесь относительно всего остального на карте. Вы можете сохранить в телефоне области площадью около 35 квадратных миль. Это блестящее использование технологий, но оно может не удовлетворить все ваши потребности в офлайновом направлении.Однако это не означает, что вы не можете заставить его работать в вашем особом случае, если вы готовы выполнить несколько простых шагов.
Вы можете сохранить в телефоне области площадью около 35 квадратных миль. Это блестящее использование технологий, но оно может не удовлетворить все ваши потребности в офлайновом направлении.Однако это не означает, что вы не можете заставить его работать в вашем особом случае, если вы готовы выполнить несколько простых шагов.
Читатель этой колонки по имени Фил видел мою первую колонку и видео о том, как сохранять Google Maps в автономном режиме. Фил — велосипедист с iPhone 6, но без тарифного плана. Он написал мне, что «по крайней мере сейчас не существует способа сохранить маршрут и использовать его в автономном режиме».
Фил спросил: «Есть ли способ сохранить маршрут и иметь возможность использовать его позже в поездке [с] приложением, указывающим маршруты? Если Google Maps этого не сделает, какое хорошее приложение может? Я пойду в Вашингтон, Д.С., за две недели на велосипеде, и я мог бы использовать его в городе, чтобы добраться от места моего проживания до железнодорожного вокзала ».
Фил собирался ехать по велосипедной дорожке C&O Canal, в 184,5 милях от Камберленда, штат Мэриленд, до округа. По следу будет достаточно легко идти, но как только он попадет в город, ему понадобится надежный способ безопасного передвижения на велосипеде без каких-либо данных.
Что он действительно хотел, так это возможность создать собственный маршрут, а не просто кратчайший путь между точками A и B, который он мог сохранить в автономном режиме с пошаговыми инструкциями.После некоторых практических тестов, исследований и разъяснительной работы я нашел несколько вариантов для Фила. Еще я обнаружил, что есть много нюансов при сохранении карт в автономном режиме. Лучшее решение зависит от того, куда вы собираетесь, как вы туда добираетесь и какое устройство у вас есть. Вот несколько вариантов.
Офлайн-карты
Как создать собственный маршрут и отправить его на свой телефон
Используя Google Maps, вы можете создать собственный маршрут и отправить его на свой телефон. Вы можете сохранить его в автономном режиме, если у вас есть устройство Android, но не устройство iOS на момент написания этой статьи.Однако пользователи iOS могут обмануть его, как я объясню.
Вы можете сохранить его в автономном режиме, если у вас есть устройство Android, но не устройство iOS на момент написания этой статьи.Однако пользователи iOS могут обмануть его, как я объясню.
В этом сценарии мы хотим построить собственный маршрут между двумя или более точками с помощью Google Maps на портативном или настольном компьютере. Затем мы хотим сохранить этот ручной маршрут и отправить его на телефон. Пример: вы хотите выбрать живописный маршрут от одной точки до другой, который проходит хотя бы один конкретный ориентир, а самый прямой маршрут не проходит мимо ориентира.
1. Перейдите на сайт maps.google.com на своем компьютере. Для этой части вам понадобится Wi-Fi или подключение для передачи данных.
2. Убедитесь, что вы вошли в Google.
3. Найдите точку A и найдите направление к точке B.
4. Когда маршрут появится на экране, наведите указатель мыши на маршрут, начинающийся в точке, где вы хотите отклониться от самого быстрого маршрута. Появится точка с текстом «Перетащите, чтобы изменить маршрут». Перетащите эту точку на свой первый ориентир.
Появится точка с текстом «Перетащите, чтобы изменить маршрут». Перетащите эту точку на свой первый ориентир.
5. Повторите эти действия для необходимого количества ориентиров, пока не получите желаемый маршрут.
6. В левой части экрана вы увидите ссылку «Отправить маршрут на свой телефон». Нажмите на нее, и вы можете увидеть несколько вариантов отправки маршрута, таких как электронное письмо, текст или конкретный телефон, на котором вы вошли в службы Google. Выберите свой метод, и вскоре вы должны получить ссылку, которая откроет ваш собственный маршрут в мобильном приложении Google Maps.
7. Если на этом этапе ваш телефон имеет сигнал Wi-Fi или данные, вы сможете открыть настраиваемый маршрут.
Я тестировал на телефоне OnePlus 2 Android и iPhone.На телефоне Android я смог сохранить сам маршрут в автономном режиме, открыв предварительный просмотр маршрутов и прокрутив его вниз. Была ссылка для сохранения маршрута в автономном режиме. Красивый!
Красивый!
На iPhone не было возможности сохранить маршрут в автономном режиме. Однако, если я оставил маршрут и список направлений на экране, а затем отключился от Wi-Fi и данных, я все еще мог видеть направления и карту, пока я не закрывал или не выходил из приложения. Вот что я имел в виду, когда сказал ранее, что вы можете обмануть это.Однако это не надежно, и я не чувствовал себя комфортно рекомендовать его велосипедисту Филу. Что, если он случайно закроет приложение или выключит и снова включит питание своего iPhone?
Офлайн-карты
Сохраняйте карту, а не маршрут
Вы, конечно, можете сохранить карту в автономном режиме на iPhone, и если ваш маршрут достаточно короткий, чтобы вы могли легко отследить его на карте по памяти, одной карты может быть достаточно.
Все, что вам нужно сделать в этом сценарии, — это сохранить область карты в автономном режиме.(Это было предметом столбца, который я связал в пункте 1.)
Подводя итог: запустите приложение Google Maps для iPhone. Найдите точку. Сначала вам нужно найти точку, чтобы сохранить карту. Это может быть общая точка, например Вашингтон, округ Колумбия, или конкретная точка, например Мемориал Линкольна. Как только у вас будет точка, вы можете сохранить карту этой области на площади до 35 квадратных миль для использования в автономном режиме. Просто нажмите на то место, которое Google Maps найдет, а затем нажмите на три сложенные точки в правом верхнем углу.Выберите Загрузить автономную область, и все готово. Эта карта останется на вашем телефоне 30 дней. Через 30 дней он будет автоматически удален, чтобы освободить место.
Найдите точку. Сначала вам нужно найти точку, чтобы сохранить карту. Это может быть общая точка, например Вашингтон, округ Колумбия, или конкретная точка, например Мемориал Линкольна. Как только у вас будет точка, вы можете сохранить карту этой области на площади до 35 квадратных миль для использования в автономном режиме. Просто нажмите на то место, которое Google Maps найдет, а затем нажмите на три сложенные точки в правом верхнем углу.Выберите Загрузить автономную область, и все готово. Эта карта останется на вашем телефоне 30 дней. Через 30 дней он будет автоматически удален, чтобы освободить место.
Как я уже сказал, теперь у вас будет подробная карта, и вы сможете видеть свое местоположение GPS на карте даже без данных, но у вас не будет никаких настраиваемых маршрутов. Этот вариант отлично подходит для пеших прогулок и прекрасной подстраховки, если вы путешествуете в незнакомую местность. Но для велосипедистов он не идеален.
Обратите внимание, что прекрасная альтернатива Google Maps — это Maps. мне. Он позволяет сохранять довольно большие карты в автономном режиме и прокладывать маршруты в автономном режиме, но вы не можете создавать свои собственные маршруты в этом приложении и сохранять их в автономном режиме. По моему опыту, он более точен для менее посещаемых мест, чем Google Maps.
мне. Он позволяет сохранять довольно большие карты в автономном режиме и прокладывать маршруты в автономном режиме, но вы не можете создавать свои собственные маршруты в этом приложении и сохранять их в автономном режиме. По моему опыту, он более точен для менее посещаемых мест, чем Google Maps.
Как сохранить пользовательские маршруты с помощью CycleMaps
Я поискал и нашел на велосипедном форуме совет, чтобы проверить приложение CycleMaps, и поэтому я написал команде и прямо спросил, может ли приложение сохранять пользовательские маршруты в автономном режиме.
Да, может.
Член группы поддержки, ответивший на мое электронное письмо, Стефанос Захариадис, отметил, что CycleMaps использует карты, предоставленные проектом OpenCycleMap. Захариадис писал, что для создания автономного маршрута «выберите тип карты OpenCycleMap, создайте собственный маршрут с помощью CycleMaps, выполнив поиск ориентиров и путевых точек, нажав определенные места и изменив результат по своему усмотрению, сохраните его как избранное, и когда он пора ехать, зарядить и начать крутить педали ».
Офлайн-карты
Кроме того, если у вас есть файлы GPX или KML, которые представляют собой форматы файлов сопоставления, обычно используемые велосипедными клубами, вы можете импортировать маршруты из других приложений и изменять их в CycleMaps.Отметьте их как избранные, и они также будут доступны офлайн.
Одним из недостатков является то, что CycleMaps не имеет голосовых пошаговых инструкций, а только напечатанные инструкции, которые вы можете прочитать со смартфона или подключенных умных часов. Велосипедисты иногда едут с одним наушником, чтобы услышать направление, или они подключают звук к смартфону после того, как он установлен на руле. Я предпочитаю слушать указания, чем отвлекаться от дороги и читать их, но работают оба варианта.
Безопасная езда!
Основная причина, по которой велосипедистам нужны индивидуальные маршруты, заключается не в осмотре достопримечательностей, а в том, чтобы найти способы добраться до места назначения, не заезжая на крупные шоссе, мосты и туннели, которые небезопасны или недоступны для велосипедистов. Кроме того, некоторые дороги, которые технически допускают велосипедистов, не подходят для всех типов гонщиков. Велосипедистам безопаснее находить индивидуальные маршруты, отвечающие их потребностям, и это также безопаснее для других транспортных средств. Сохранение маршрутов в автономном режиме помогает велосипедистам безопасно ездить в том случае, если они не могут получить сигнал данных.
Последнее, что я слышал от Фила, он преодолел 184,5-мильное путешествие за четыре дня, разбив лагерь по пути. Он благополучно добрался до округа Колумбия, где встретился с другом, который помог ему безопасно передвигаться на велосипеде.По его словам, они сделали сотни фотографий его и его мотоцикла на знаменитых достопримечательностях. В конце концов он добрался до вокзала и долго отдыхал по дороге домой.
Подробнее см. Обзоры лучших фитнес-приложений и фитнес-трекеров от PCMag.
Как проложить маршрут в Google Maps?
Откажитесь от картографической книги и исследуйте ее с помощью Google
Было время, когда даже поездка по незнакомому городу требовала карты. Великая американская поездка? Путешественникам нужна была карта для каждого штата.В наши дни, с появлением Google Maps, это стало намного проще. Теперь вы можете создавать собственные карты, отправлять их на свой телефон или планшет и получать их, когда они вам понадобятся, без каких-либо вещей для переноски или складывания.
Великая американская поездка? Путешественникам нужна была карта для каждого штата.В наши дни, с появлением Google Maps, это стало намного проще. Теперь вы можете создавать собственные карты, отправлять их на свой телефон или планшет и получать их, когда они вам понадобятся, без каких-либо вещей для переноски или складывания.
Создание маршрута в картах Google: настольная версия
- Если вы работаете на компьютере, перейдите на веб-сайт Google Maps или просто введите пункт назначения в строке поиска . Под логотипом в верхнем углу вы увидите маленький синий значок со стрелкой; если вы наведете на него курсор, вы увидите, что он помечен как «Маршруты.”Щелкните этот значок.
- Откроется текстовое поле с двумя строками, в которые нужно вставить адреса . В верхней строке введите ваше начальное местоположение. В нижней строке введите адрес назначения и нажмите клавишу ввода. Ваши маршруты будут отображаться вместе со временем в пути и пробегом для большинства видов транспорта.

Подсказка
В верхней части текстового поля вы увидите значки для различных способов передвижения: вождение, общественный транспорт, ходьба, езда на велосипеде или полет.По умолчанию маршруты предназначены для движения, но вы можете щелкнуть любой из этих значков, чтобы изменить тип транспорта.
- Нажмите клавишу ввода, и направления появятся под исходным полем. Между адресами и маршрутами вы увидите раскрывающееся меню, в котором вы можете ввести время прибытия или отправления. Например, может быть полезно знать, в какое движение или на какие дороги вы направляетесь, или когда вечером движение замедляется.
- Рядом с этим раскрывающимся меню вы увидите знак «плюс»; щелкните по нему, чтобы добавить остановки по пути .Вы можете добавить до девяти адресов назначения и перетаскивать их по карте, чтобы изменить свой маршрут.
Подсказка
Если ваш маршрут включает несколько пунктов назначения, у вас больше нет возможности выбрать время прибытия или отправления.
Различия между картами Android и iPhone
Карты Google используют одни и те же данные и источник карт как для Android, так и для iPhone, а для отображения вашего текущего местоположения используется внутренний GPS-навигатор вашего устройства. На обеих платформах можно накладывать трафик в реальном времени, чтобы избежать пробок.Вы можете использовать приложения обеих платформ для просмотра дорожных карт, изображений улиц и спутниковых снимков, и обе платформы предоставляют маршруты для автомобилей, общественного транспорта или пешеходов.
Если вы используете iPhone, загрузите Google Адреса и Google Локатор, чтобы вы могли искать рестораны, банкоматы, отели и другие места рядом с вами, а также видеть, где находятся ваши контакты. Эти функции автоматически включаются в приложение Android, если эта функция у вас включена. Основное различие между версиями Android и iPhone заключается в том, что приложения разработаны в соответствии с интерфейсом платформы, для которой они были разработаны. Когда вы используете Google Карты на Android, функции связаны с панелью уведомлений телефона и сообщают вам обновления, даже если приложение не находится на переднем плане телефона. У iPhone прекрасное разрешение для просмотра карт.
Когда вы используете Google Карты на Android, функции связаны с панелью уведомлений телефона и сообщают вам обновления, даже если приложение не находится на переднем плане телефона. У iPhone прекрасное разрешение для просмотра карт.
Загрузка карт
Если вы просматриваете карту в браузере, вы увидите меню над списком адресов. Он предлагает множество различных вариантов, один из которых — поделиться своей картой, встроив ее или поделившись ссылкой. Вы также увидите возможность распечатать карту.Между полем адреса и маршрутами появляется ссылка, позволяющая отправить карту на телефон.
На мобильное устройство вы можете загрузить карту для использования в автономном режиме. Таким образом, если вы потеряете соединение, вы все равно сможете использовать карту для навигации. Вам просто нужно открыть приложение Google Maps, когда вы вошли в Google Maps и подключены к Интернету. Найдите место и, когда вы его найдете, нажмите «скачать» внизу страницы. На устройстве Android у вас также есть возможность загрузить карту на SD-карту.

 Эффективность интеллектуального анализа данных можно моделировать путем объединения геопространственных данных и использования Калькулятора растра в ArcMap и приложения ArcScene в дополнительном модуле ArcGIS 3D Analyst.
Эффективность интеллектуального анализа данных можно моделировать путем объединения геопространственных данных и использования Калькулятора растра в ArcMap и приложения ArcScene в дополнительном модуле ArcGIS 3D Analyst. Цель состоит в том, чтобы предоставить модель ГИС, которая устраняет дублирование, улучшает качество данных и экономит время в ситуациях реагирования на стихийные бедствия, когда необходимо обмениваться важными данными государственной помощи.ArcGIS поддерживает UML для разработки базы геоданных с полными топологическими отношениями, правилами целостности и поведением, а также растровыми, поверхностными и географическими представлениями.
Цель состоит в том, чтобы предоставить модель ГИС, которая устраняет дублирование, улучшает качество данных и экономит время в ситуациях реагирования на стихийные бедствия, когда необходимо обмениваться важными данными государственной помощи.ArcGIS поддерживает UML для разработки базы геоданных с полными топологическими отношениями, правилами целостности и поведением, а также растровыми, поверхностными и географическими представлениями. высоты.Геопространственный аналитик должен уметь определять, какой продукт будет удовлетворять первоначальным требованиям и любым будущим требованиям.
высоты.Геопространственный аналитик должен уметь определять, какой продукт будет удовлетворять первоначальным требованиям и любым будущим требованиям.
 Если в район доставляются предметы первой необходимости, лица, принимающие решения, будут нуждаться в геопространственных продуктах, которые показывают жизнеспособные маршруты в этот район; возможные местоположения вертодромов; а также расположение портов, пляжей и мостов. На последних этапах планировщики могут захотеть объединить изображения с цифровыми моделями рельефа и векторными сетями, чтобы определить степень затопления и моделирование после затопления.Например, быстрая оценка может быть выполнена с использованием данных о высоте, транспортной сети и карты в масштабе 1:50 000.
Если в район доставляются предметы первой необходимости, лица, принимающие решения, будут нуждаться в геопространственных продуктах, которые показывают жизнеспособные маршруты в этот район; возможные местоположения вертодромов; а также расположение портов, пляжей и мостов. На последних этапах планировщики могут захотеть объединить изображения с цифровыми моделями рельефа и векторными сетями, чтобы определить степень затопления и моделирование после затопления.Например, быстрая оценка может быть выполнена с использованием данных о высоте, транспортной сети и карты в масштабе 1:50 000. Описанные здесь методы и приемы предоставят геопространственному аналитику, назначенному для операции по оказанию помощи при стихийных бедствиях, некоторые основные инструменты для разработки плана обучения, охватывающего широкий спектр операций, от наводнений до пожаров, и с учетом ограниченного по времени характера реагирование на стихийные бедствия и оказание помощи.
Описанные здесь методы и приемы предоставят геопространственному аналитику, назначенному для операции по оказанию помощи при стихийных бедствиях, некоторые основные инструменты для разработки плана обучения, охватывающего широкий спектр операций, от наводнений до пожаров, и с учетом ограниченного по времени характера реагирование на стихийные бедствия и оказание помощи.
 в Форт-Льюис, Вашингтон.
в Форт-Льюис, Вашингтон.